
هر وبسایتی از بخشهای مختلفی تشکیل شده است که با هم یک تجربه کامل و منسجم برای کاربران ایجاد میکنند. همانطور که ارسطو گفته است: «کل بزرگتر از مجموع اجزای آن است.» اما این به آن معنا نیست که میتوان از اهمیت اجزای آن چشمپوشی کرد. در واقع، هر جزء از وبسایت نقشی حیاتی در موفقیت کلی آن دارد.
در این مقاله، به بررسی اجزای اصلی یک وبسایت میپردازیم و توضیح میدهیم که چگونه این اجزا میتوانند در ایجاد یک وبسایت حرفهای و جذاب به شما کمک کنند. همچنین اصطلاحات رایج طراحی وب را معرفی خواهیم کرد تا در فرآیند طراحی، راحتتر بتوانید از این مفاهیم استفاده کنید.
۹ بخش اساسی یک وبسایت
وبسایتها از اجزای مختلفی تشکیل شدهاند که برای عملکرد صحیح و تجربه کاربری بهتر ضروری هستند. این اجزا بهعنوان ستون فقرات وبسایت عمل میکنند و طراحی یکپارچه آنها میتواند تأثیر مستقیمی بر موفقیت سایت داشته باشد.
اجزای اصلی یک وبسایت عبارتاند از:
- هدر و منو
- تصاویر
- محتوای وبسایت
- فوتر
- لوگو
- فراخوان به اقدام (CTA)
- نوار کناری (Sidebar)
- بلاگ
- فرمها
در ادامه، تمامی این اجزا را با هم بررسی میکنیم و نحوه بهینهسازی آنها را به شما میگوییم.
پیشنهاد میکنیم مقاله «۱۱ اصل مهم برای طراحی یک وب سایت مدرن» را در آکادمی وبزی مطالعه کنید.
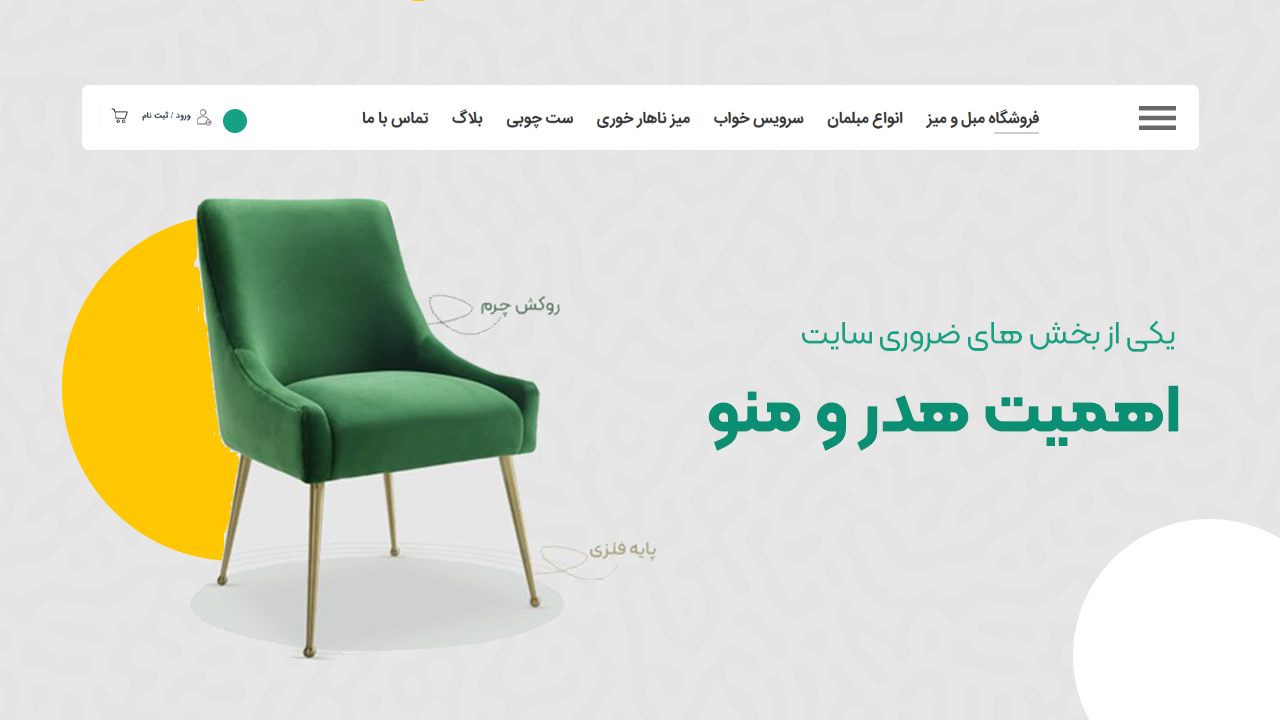
۱. هدر و منو (Header & Menu)
هدر بالاترین بخش یک وبسایت است و معمولاً اولین چیزی است که بازدیدکنندگان هنگام ورود به سایت مشاهده میکنند. این بخش تقریباً همیشه شامل لوگوی برند و منوی سایت است. منو در واقع نقشه سایت شما است و به بازدیدکنندگان کمک میکند تا بهراحتی اطلاعات موردنظرشان را پیدا کنند؛ مثل اطلاعات مربوط به محصولات شما یا درباره شرکت.

اهمیت هدر و منو
منوها معمولاً شامل بخشهای ضروری سایت هستند. بهعنوان مثال، برای یک فروشگاه اینترنتی، دستهبندیهای محصولات (مثل «زنانه»، «مردانه»، «کودکانه») در منو قرار میگیرد.
طراحی هدر باید بهگونهای باشد که توجه کاربران را بهخوبی جلب کند و آنها را به صفحات موردنظر هدایت کند.
فرض کنید شما یک وبسایت خیریه دارید. منوی شما میتواند شامل بخشهای «اهداف ما»، «نحوه کمکرسانی»، «تماس با ما» و «درباره ما» باشد. همچنین اگر صفحهای مخصوص به دریافت کمکهای مالی دارید، باید آن را بهوضوح در منو قرار دهید.
۲. تصاویر (Images)
بلافاصله پس از هدر، معمولاً یک تصویر یا مجموعهای از تصاویر قرار میگیرد که گاهی شامل ویدیو نیز میشود. این بخش که به همراه هدر، بخش بالای سایت را تشکیل میدهد، اغلب بهعنوان بخش بالای صفحه (Above the Fold) شناخته میشود. ایجاد یک اولین تأثیر خوب برای کاربران بهشدت وابسته به همین بخش است.
ویژگیهای تصاویر سایت
- کیفیت بالا و جذابیت: تصاویر باید واضح، باکیفیت و مرتبط با موضوع سایت باشند.
- انتقال پیام برند: تصویر انتخابی باید بهخوبی نشاندهنده هویت برند شما باشد.
برای مثال، اگر شما یک سایت فروشگاه آنلاین پوشاک دارید، استفاده از تصاویر جذاب از محصولات پرفروش به همراه مدلهای زیبا میتواند کاربران را به خرید تشویق کند.
۳. محتوای وبسایت (Website Content)
تمام وبسایتها دارای محتوا هستند. منظور از محتوا معمولاً متون و نوشتههایی است که توضیح میدهند وبسایت شما درباره چیست، چه خدمات یا محصولاتی ارائه میدهید و کاربران چگونه میتوانند از این خدمات استفاده کنند.
انواع محتوا
- محتوای متنی: شامل توضیحات مفصل در مورد مأموریت سایت، محصولات، خدمات و بخشهای مختلف.
- محتوای دکمهها و منوها: حتی عباراتی مثل «الان بخرید» یا «سبد خرید» هم محتوای سایت محسوب میشوند و باید بهدقت انتخاب شوند.
نکات کلیدی
- برنامهریزی دقیق: باید محتوای سایت را بهگونهای مرتب کنید که کاربران بهراحتی بتوانند به اطلاعات موردنیاز خود دست پیدا کنند.
- استفاده از کلمات کلیدی: باید محتوای خود را بهصورت بهینه و طبیعی با کلمات کلیدی موردنظر ترکیب کنید.
- CTA مناسب: استفاده از دکمههای فراخوان به اقدام (CTA) مؤثر مانند «همین حالا بخرید»، «ثبتنام کنید» و...
برای مثال، اگر شما یک وبسایت آموزشی دارید، باید توضیح دهید که چه دورههایی ارائه میدهید، چگونه کاربران میتوانند ثبتنام کنند و از چه مزایایی بهرهمند خواهند شد. استفاده از عبارتهایی مثل «همین حالا یادگیری را شروع کنید» میتواند کاربر را ترغیب به اقدام کند.
۴. فوتر (Footer)
فوتر پایینترین بخش هر وبسایتی است. این بخش معمولاً شامل نقشه سایت به همراه لینکهای صفحات مختلف است که به کاربران کمک میکند تا به تمام بخشهای وبسایت دسترسی پیدا کنند؛ حتی بخشهایی که در هدر قرار نگرفتهاند.
ویژگیهای فوتر
- دسترسی سریع به صفحات مهم: لینکهایی مثل «تماس با ما»، «حریم خصوصی»، «سیاستهای استفاده» و...
- اطلاعات تماس: درج اطلاعات تماس مثل شماره تلفن، ایمیل یا آدرس فروشگاه فیزیکی برای ایجاد ارتباط مؤثر با مشتریان.
- آیکنهای شبکههای اجتماعی: معمولاً شامل لینکهایی به صفحات اینستاگرام، فیسبوک، لینکدین و دیگر شبکههای اجتماعی است که به افزایش دنبالکنندهها و شناخت برند کمک میکند.
برای مثال، فرض کنید شما یک فروشگاه آنلاین دارید. فوتر شما میتواند شامل لینکهایی مثل «درباره ما»، «راهنمای خرید»، «سؤالات متداول» و همچنین لینک به صفحات شبکههای اجتماعی شما باشد.
پیشنهاد میکنیم مقاله «نحوه طراحی فوتر زیبا و تاثیرگذار» را در آکادمی وبزی مطالعه کنید.

بخشهای پیشرفته وبسایت
اگر فقط بخشهای بالا را داشته باشید، سایت شما کامل به نظر میرسد. اما اگر میخواهید سایت خود را به سطح بالاتری برسانید، بهتر است بخشهای زیر را نیز اضافه کنید.
۱. لوگو (Logo)
لوگو بخش ضروری از هر برند و همچنین جزئی اساسی از یک وبسایت است. لوگو نمایانگر شرکت شما است و به کاربران کمک میکند برند شما را به یاد داشته باشند و بهراحتی شناسایی کنند.
ویژگیهای لوگو
- مکان قرارگیری: معمولاً در گوشه بالا سمت چپ هدر سایت قرار دارد.
- قابلیت کلیک: معمولاً قابل کلیک بوده و کاربران را به صفحه اصلی سایت هدایت میکند.
- ساخت لوگو: اگر لوگوی خاصی ندارید، میتوانید از ابزارهایی مثل لوگوسازهای آنلاین استفاده کنید.
برای مثال، اگر شما یک فروشگاه اینترنتی پوشاک دارید، لوگوی شما میتواند نام برند یا نمادی خاص باشد که بهطور مداوم در ذهن مشتریان باقی بماند.
۲. فراخوان به اقدام (CTA)
CTA یا Call-to-Action قطعه کوتاهی از متن است که به مشتریان کمک میکند قدم بعدی را با کسبوکار شما بردارند و آنها را در مسیر خرید یا ثبتنام هدایت کند.
ویژگیهای CTA
- کلمات مؤثر: استفاده از عباراتی مثل «همین حالا خرید کنید»، «شروع کنید» یا «بیشتر بدانید».
- محل قرارگیری: معمولاً روی دکمهها قرار دارد.
- افزایش فروش: بدون استفاده از CTA مناسب، کاربران ممکن است بدون انجام عمل موردنظر شما سایت را ترک کنند.
برای مثال، اگر شما یک سایت آموزشی دارید، استفاده از CTAهایی مثل «همین حالا یادگیری را شروع کنید» میتواند کاربر را به ثبتنام در دورهها تشویق کند.
۳. سایدبار (Sidebar)
سایدبار یا نوار کناری معمولاً در سمت راست صفحه قرار میگیرد و شامل لینکها یا اطلاعات بیشتری است که کاربر به آنها نیاز دارد.
ویژگیهای سایدبار
- لینکهای اضافی: نمایش لینکهایی به مقالات مرتبط، محصولات یا خدمات.
- خبرنامه و تبلیغات: اغلب شامل فرم ثبتنام برای خبرنامه یا نمایش تبلیغات است.
- تبلیغات محصولات خودتان: میتوانید محصولات خود را نیز در سایدبار به نمایش بگذارید.
برای مثال، اگر شما یک سایت خبری دارید، سایدبار شما میتواند شامل لینکهایی به مقالات پربازدید، آخرین اخبار یا تبلیغات مرتبط باشد.
۴. وبلاگ (Blog)
وبلاگها مجموعهای از مقالات یا پستها در موضوعات مختلف مرتبط با کسبوکار شما هستند. امروزه، داشتن بخش وبلاگ در اکثر وبسایتها به یک اصل تبدیل شده است.
مزایای داشتن وبلاگ
- ارائه اطلاعات مفید: ارائه محتوای آموزشی و مفید به مشتریان و ایجاد آگاهی از برند.
- افزایش ترافیک سایت: جذب کاربرانی که به دنبال اطلاعات خاصی هستند.
- بهبود سئو: با پوشش دادن موضوعات متنوع، امکان افزایش رتبه سایت شما در نتایج جستجو بیشتر میشود.
فرض کنید شما یک سایت فروشگاهی دارید که در زمینه فروش لوازم الکترونیکی فعالیت میکنید. میتوانید مقالاتی مثل «راهنمای خرید گوشی هوشمند» یا «مقایسه مدلهای مختلف لپتاپ» در وبلاگ خود منتشر کنید.
پیشنهاد میکنیم مقاله «آموزش وبلاگ نویسی به زبان ساده» را در آکادمی وبزی مطالعه کنید.
۵. فرمها (Forms)
فرمهای آنلاین معمولاً برای جمعآوری اطلاعات از کاربران استفاده میشوند. این فرمها را میتوان در وبسایتها قرار داد و برای اهداف مختلفی به کار برد. برای مثال، میتوانید یک فرم تماس ایجاد کنید که به بازدیدکنندگان امکان دهد مستقیماً از طریق سایت با شما ارتباط برقرار کنند. همچنین، نوع دیگری از فرمها مثل فرم ثبتنام میتواند برای جذب لیدها (مشتریان احتمالی) استفاده شود و اطلاعات آنها را جمعآوری کند.
نکات مهم در استفاده از فرمها
- مکان قرارگیری مناسب: فرمها معمولاً برای صفحه اصلی مناسب نیستند و بهتر است در صفحات جداگانه یا پایینتر در صفحه اصلی قرار بگیرند.
- طراحی کاربرپسند: طراحی ساده و کاربردی باعث افزایش تعامل کاربران با فرمها میشود.
- استفاده از فرمهای تعاملی: به کمک ایجاد فرمهای جذاب و مفید، میتوانید اطلاعات مورد نیاز خود را از کاربران دریافت کنید.
![]()
چیدمان بخشهای مختلف وبسایت
حالا که با بخشهای مختلف وبسایت آشنا شدید، شاید بپرسید چگونه باید آنها را سازماندهی کنید. چیدمانهای متنوعی برای وبسایتها وجود دارد که هرکدام مزایا و ویژگیهای خاص خود را دارند.
چیدمان کلاسیک وبسایت
این نوع چیدمان شامل یک صفحه اصلی (Homepage) و چندین صفحه داخلی است که کاربران را به بخشهای مختلف هدایت میکند.
وبسایتهای تکصفحهای (One-page Websites)
در این چیدمان تمام اطلاعات در یک صفحه بلند و قابل اسکرول قرار میگیرد. این نوع طراحی به کاربر امکان میدهد همه چیز را در یک جا مشاهده کند. برای استفاده بهینه از این نوع سایتها باید لینکهای لنگری (Anchor Links) در هدر قرار داده شود تا کاربران بهراحتی به بخشهای مختلف دسترسی پیدا کنند.
بخشهای اضافی وبسایت
موارد زیر به طراحی سایت شما مرتبط نیستند اما برای اجرای موفق وبسایت شما ضروری هستند.
۱. میزبانی وب (Web Hosting)
میزبانی وب به معنای جایی است که وبسایت شما بهصورت آنلاین قرار دارد. هر وبسایتی نیاز به فضایی روی سرورها دارد؛ سرورهایی که اطلاعات سایت شما را ذخیره کرده و به کاربران نمایش میدهند.
مثال: اگر از پلتفرمهایی مثل وبزی استفاده کنید، میزبانی وب بدون نیاز به خرید هاست برای شما فراهم است.
۲. نام دامنه (Domain Name)
نام دامنه آدرس اینترنتی سایت شماست و معمولاً همان نام برند شما است.
مثال: اگر نام برند شما «رزا» باشد، دامنه شما میتواند rosa.com یا rosa.org باشد.
توصیه: داشتن یک دامنه منحصربهفرد به کاربران کمک میکند بهراحتی شما را پیدا کنند و نام شما را بهخاطر بسپارند.
۳. سئو (SEO - Search Engine Optimization)
سئو فرایندی است که به شما کمک میکند سایت خود را برای موتورهای جستجو بهینه کنید تا بتوانید در نتایج جستجو رتبه بالاتری کسب کنید. این کار شامل بهینهسازی محتوا، تصاویر، طراحی و ساختار سایت میشود.

چرا آشنایی با بخشهای مختلف وبسایت مهم است؟
آشنایی با بخشهای مختلف یک وبسایت اهمیت زیادی دارد و میتواند به شما کمک کند. دلایل اصلی این موضوع را در ادامه آوردهایم.
۱. بهبود ساختار و ناوبری وبسایت
شناخت بخشهای مختلف وبسایت به شما کمک میکند ساختار سایت خود را بهبود بخشیده و تجربه کاربری بهتری ایجاد کنید.
۲. ارزیابی طراحی و عملکرد سایت
درک اجزای مختلف سایت به شما اجازه میدهد طراحی سایت خود را بررسی کرده و بخشهایی مثل هدر، محتوا، سایدبار و فوتر را بهینه کنید.
۳. رفع مشکلات کاربردی
شناخت بخشهای مختلف به شما کمک میکند مشکلاتی مثل ساختار ضعیف ناوبری، چینش شلوغ یا فراخوانهای ضعیف به اقدام (CTA) را شناسایی و رفع کنید.
۴. ایجاد محتوای مؤثر
درک درست از بخشهای مختلف سایت به شما امکان میدهد محتوایی متناسب با هدف هر بخش ایجاد کنید؛ مثل عنوانهای جذاب برای هدر، محتوای مفید برای بخشهای اصلی و فراخوانهای واضح برای دکمههای CTA.
۵. ارتباط مؤثر با طراحان و توسعهدهندگان
آشنایی با بخشهای مختلف وبسایت به شما امکان میدهد اهداف و نیازهای خود را بهتر به طراحان و برنامهنویسان منتقل کنید و پروژه طراحی سایت را بهتر مدیریت کنید.
آجرهای سایت خودتان را با وبزی بچینید!
در این مقاله به بررسی بخشهای مختلف یک وبسایت پرداختیم؛ از هدر و تصاویر تا محتوای سایت، فرمها و حتی وبلاگها. همچنین اجزای پیشرفتهای مثل لوگو، CTAها و سئو را مرور کردیم که برای ساخت سایتی موفق و کارآمد ضروری هستند. حالا شما میدانید که هر بخش از سایت باید به چه شکل طراحی شود تا بهترین تجربه کاربری را ارائه دهد و برند شما را به خوبی معرفی کند.
حالا وقت آن رسیده که دانش خود را به عمل تبدیل کنید! اگر به دنبال یک سایتساز حرفهای و کارآمد هستید که تمام این بخشها را به بهترین شکل ممکن برای شما آماده کند، وبزی همان ابزاری است که به آن نیاز دارید. با سایتساز وبزی به راحتی و بدون نیاز به دانش فنی، وبسایت حرفهای خود را بسازید و از امکانات بینظیر آن برای بهبود سئو، طراحی بصری و ایجاد تجربه کاربری مناسب استفاده کنید. همین حالا شروع کنید و سایت خود را با چند کلیک راهاندازی کنید!
سوالات متداول درباره اجزای ضروری سایت
بخش اصلی یک وبسایت چیست؟
بخش اصلی هر وبسایت صفحه اصلی (Homepage) است که بهعنوان مرکز و نقطه ورود اصلی برای کاربران عمل میکند.
بخش پایین وبسایت چه نام دارد؟
بخش پایین هر وبسایت به نام فوتر (Footer) شناخته میشود.
چگونه همه بخشهای یک وبسایت را پیدا کنیم؟
میتوانید از نقشه سایت (Sitemap) یا بخشهای مختلف مثل هدر، فوتر و منوها برای پیدا کردن همه صفحات استفاده کنید.
بخشهای مختلف چیدمان صفحه چیست؟
هدر، فوتر، سایدبار، محتوای اصلی و دکمههای CTA از بخشهای اصلی چیدمان صفحه هستند.
یک وبسایت پایه شامل چه بخشهایی است؟
یک سایت پایه شامل هدر، منو، محتوا، فوتر و CTA میشود.