
گاهی اوقات، جزئیات کوچک میتوانند تغییرات چشمگیری در وب سایت شما ایجاد کنند. وقتی نوبت به ساخت وب سایتتان میرسد، شاید طراحی فوتر به اندازه بخشهای دیگر در اولویت کارهایی که میخواهید انجام دهید، قرار نگیرد.
درست است که برای طراحی و ساخت سایت موارد زیادی وجود دارد که باید برای آن ایدهپردازی کنید و برای اجرایی کردن آنها زمان بگذارید. اما به خاطر داشته باشید که محتوای غالباً نادیده گرفته شده فوتر میتواند برای برخی از بازدیدکنندگان بسیار مهم و جذاب واقع شود.
با اندکی تدبیر و برنامه ریزی استراتژیک، یک فوتر جذاب و کاربردی میتواند شما را در رسیدن به اهداف تجاریتان کمک کند.
این مقاله وبزی شامل همه مواردی است که نیاز دارید بدانید تا یک فوتر عالی برای وب سایت خود ایجاد نمایید.
همچنین به منظور ساخت فوتر مناسب برای سایتتان ۱۲ مثال آورده ایم که از آنها الهام بگیرید.
فوتر وب سایت چیست؟
فوتر وب سایت نواری از محتواست که در پایین صفحه وب سایت قرار دارد و اغلب در هر صفحه تکرار میشود.
درست برعکس هدر وب سایت شما بخشی است که در بالاترین قسمت وب سایت ظاهر میشود.
در حالی که طراحی صفحه اصلی شما اغلب همان چیزی است که بازدید کنندگان از آن اولین برداشت را درباره وب سایتتان میکنند. فوتر شما احتمالاً آخرین چیزی است که کاربران میبینند.
فوتر با داشتن محتوا و طراحی مناسب میتواند برداشتی مثبت و ماندگار در ذهن کاربران ایجاد کند و به شما در دستیابی به اهداف اصلی وب سایتتان کمک نماید.
فوتر، مکان ایده آلی برای افزودن CTA نهایی (کال تو اکشن) است و بازدیدکنندگان سایت را تشویق میکند تا با شما تماس بگیرند و یا در لیست پستی شما اشتراک ایجاد کنند.
این بخش از سایت شما میتواند به عنوان یک منوی دوم وب سایت عمل کند. بنابراین، اطمینان حاصل کنید که بازدیدکنندگان هیچ اطلاعات مهمی را در این قسمت از دست ندهند و آنها را با پیمایشی واضح به صفحات مختلف وب سایت راهنمایی کنید.
علاوه بر این، میتوانید در فوتر سایت خود موارد ویژهای مانند تاییدیهها و لایسنسهایی را که دریافت کردید (مثل نماد اعتماد، ساماندهی یا غیره)، جوایز (Awards) مختلفی که از رویدادها دریافت کردید (مثلا جشنواره وب و موبایل ایران) یا حسابهایتان در شبکههای اجتماعی را برجسته کنید.
سرانجام، این بخش پایینی از وب سایت شما مکانی منظم را در اختیارتان قرار میدهد که در آن اطلاعات اساسی مانند شرایط و ضوابط، سیاست حفظ حریم خصوصی و سایر موارد حقوقی را در آن بگنجانید.
با قرار دادن تمام این موارد در فوتر، پتانسیل سایت خود را در ایجاد یک تجربه جذاب برای کاربر و جذب مشتریان جدید بیشتر میکنید.

بهترین روش ها برای طراحی فوتر
همانطور که در نمونه فوترهای وب سایتی که قرار است در ادامه مقاله برایتان بیاوریم مشاهده خواهید کرد، اندازه فوترها بسیار متفاوت است.
با این حال، اکثر آنها نسبتاً کوچک هستند و فقط حاوی مناسب ترین اطلاعات هستند.
هر کسی که قبلاً یک وب سایت برای تلفن همراه طراحی کرده باشد به شما خواهد گفت که فضای محدود به این معنی است که شما باید از هر عنصری که در آن میگنجانید، به دقت استفاده کنید تا از فضا به بهترین نحو ممکن بهرهمند شوید.
در اینجا به مهمترین نکاتی که باید هنگام طراحی فوتر وب سایت خود در نظر بگیرید اشاره میکنیم:
موارد ضروری را وارد کنید
چند بخش اصلی از اطلاعات وجود دارد که بازدیدکنندگان انتظار دارند در فوتر وب سایت شما مشاهده کنند. این بخشها باید در هر صفحه از وب سایت شما تکرار شوند. توجه داشته باشید که این جزئیات را برای بازدیدکنندگان سایتتان همیشه در دسترس قرار دهید.
به قراردادهای طراحی پایبند باشید و سیاست حفظ حریم خصوصی و شرایط استفاده را در آن بگنجانید.
رعایت این امور به شما کمک میکند تا حرفه ای و قابل اعتماد به نظر برسید.
فوتر محلی برای، افزودن منوی پیمایش (ناوبری) و جزئیات تماس، از جمله ایمیل کسب و کار، شماره تلفن، آدرس و کانال های شبکه های اجتماعی شماست. همچنین میتوانید یک فرم کوتاه آنلاین برای برقراری ارتباط ایجاد کنید و در این قسمت قرار دهید.
در آخر اینکه حتماً حق کپی رایت خود را حتما در این بخش اضافه کنید. این کار به شما کمک میکند تا در برابر کسی که قصد سوءاستفاده از وب سایت شما را دارد، از محتویاتتان محافظت کنید.
ناوبری واضحی ارائه کنید
حتی اگر بازدید کنندگان سایت شما به انتهای صفحه شما رسیده باشند، به این معنی نیست که زمان خارج شدن آنها فرا رسیده است.
برعکس اگر آنها احساس سرگردان شدن یا بی علاقگی داشته باشند، میتوانید با افزودن یک منوی پیمایش فوتر، آنها را به ادامه گشت زنی در سایتتان تشویق کنید.
بخشهای مختلف سایت خود را لیست کرده و به آنها لینک دهید و درک کلی از محتوای ارائه شده را به بازدید کنندگان ارائه دهید.
علاوه بر این، افزودن یک نوار جستجو به هر بازدید کننده ناامید کمک میکند تا به سرعت اطلاعات مورد نظر خود را پیدا کند.
شخصیت خود را بیان کنید
محتوای وب سایت شما فرصتی برای نشان دادن شخصیت منحصر به فرد و هویت تجاری خاص شما است. فوتر شما هم جایی برای انعکاس طرز تفکر شماست.
طراحی فوتر باید با طراحی سایر قسمت های وب سایت شما هماهنگی داشته باشد تا یک تجربه مرور روان را به کاربران ارائه دهد.
به رنگ و صدای برند خود وفادار باشید. این قسمت یک نقطه عالی برای اضافه کردن ایتم هایی از نوع برندتان برای جلب توجه مخاطبین است.
فرقی نمیکند که می خواهید آنها را به ثبت نام در وبلاگ خود دعوت کنید و یا دوست داشته باشید تا آنها به شبکه های اجتماعی شما سر بزنند، سعی کنید لحن و شخصیت خود را در انتخاب کلماتتان به خوبی منعکس کنید.
به عنوان مثال، "بیایید دوست باشیم" یا "دوست داریم از شما بشنویم" میتوانند بسیار جذاب تر از به کار بردن عبارت "در اینجا اشتراک ایجاد کن" باشد.
بر روی زیبا شناسی آن تمرکز کنید
فقط به این دلیل که در پایین وب سایت شما ظاهر میشود، به این معنی نیست که فوتر شما باید از سایر قسمت های سایت شما جذابیت کمتری داشته باشد.
در واقع، این بخش میتواند آخرین چیزی باشد که بازدیدکنندگان شما میبینند و اطمینان حاصل کنید که به همان اندازه که برای طراحی بقیه مطالب خود زمان گذاشتهاید، به طراحی آن نیز فکر کردهاید. طراحی خود را شیک و ساده نگه دارید تا بازدیدکنندگان بتوانند به راحتی از اطلاعات نهایی و مهم آن استفاده کنند.
با در نظر گرفتن سلسله مراتب طراحی و اصول اساسی آن ساخت فوتر را انجام دهید.
با مراجعه به اهداف شغلی خود تصمیم بگیرید که میخواهید روی کدام اطلاعات تأکید کنید. آیا میخواهید بازدیدکنندگان به فروشگاه آنلاین شما سر بزنند، در وبینار آیندهتان ثبت نام کنند و یا با شما تماس بگیرند؟ هرچه هست، این عنصر را با استفاده از اندازه، رنگ یا فضای سفید برجسته کنید.

۱۲ مثال موثر در طراحی فوتر وب سایت
اکنون که اصول اولیه طراحی فوتر را فهمیدید، وقت آن رسیده که به برخی از مثالهای الهام بخش طراحی وب بپردازید.
فرقی نمیکند در حال کدنویسی وب سایتتان هستید و یا در حال استفاده از قالب وب سایت میباشید این مثالها ایدههای زیادی برای طراحی به شما ارائه میدهد.
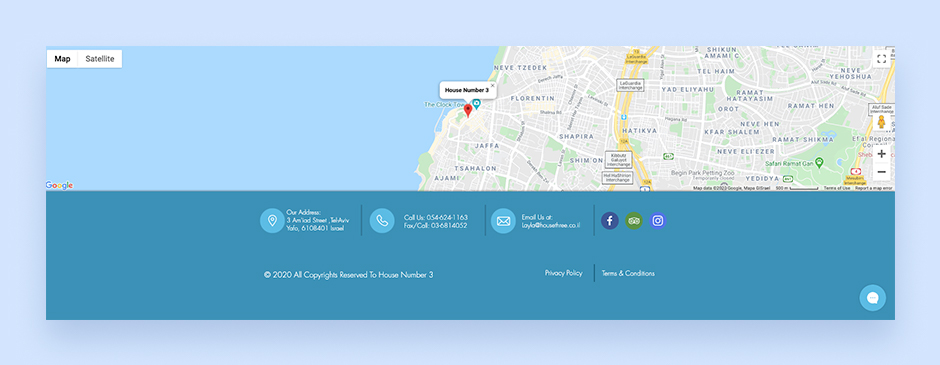
۱) خانه شماره ۳
این وب سایت که برای یک رستوران طراحی شده، کلیه اطلاعات ضروری را در فوتر وب سایت خود گنجانده است.
با قرار دادن یک ابزار گوگل مپ و چت آنلاین، تماس کاربران با خود را آسان ساختهاند. این جزئیات کوچک نشان میدهد که آنها نیازهای مشتریان خود را در نظر گرفتهاند.
اگرچه در پایین صفحه نقشه سایت وجود ندارد ولی منوی اصلی وب سایت در بالای صفحه ثابت قرار گرفته و بازدیدکنندگان میتوانند به راحتی از طریق آن پیمایش کنند.
سرانجام، برای وب سایت پالت رنگ مشخصی وجود دارد که در فوتر هم لحاظ شده و طراحی کلی سایت را به صورت یکپارچه نشان میدهد.

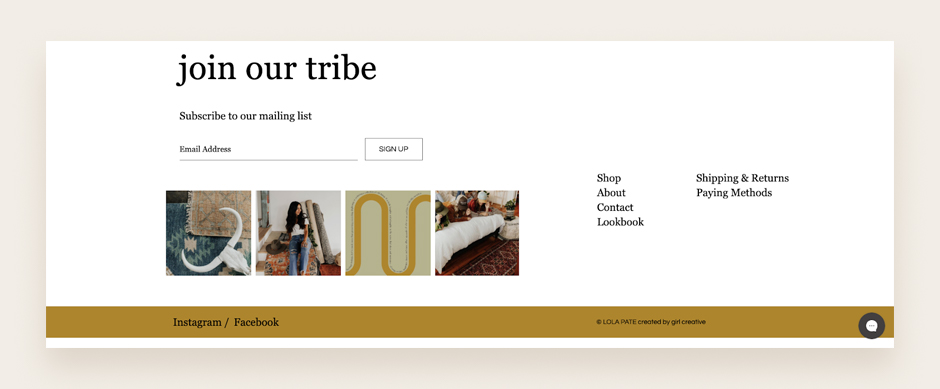
۲) لولا پیت
لولا پیت به عنوان یک برند لایف استایل با تأکید زیاد بر تصاویر، تصمیم گرفته است که آدرس اینستاگرام خود را به صفحه اصلیش اضافه کند.
این کار نه تنها باعث تقویت هویت نام تجاری آنها میشود، بلکه بازدیدکنندگان سایت را نیز مجاب میسازد تا بر روی تصاویر محصولات کلیک کرده و آنها را در پلتفرم دلخواه خود مشاهده و دنبال کنند.
این برند همچنین از این نقطه برای استفاده از کال تو اکشن نهایی استفاده کرده است و بازدید کنندگان را به "پیوستن به گروه ما" دعوت میکند.
این نوع طراحی فوتر روشی خوب برای راه اندازی فروشگاه آنلاین به حساب میآید.

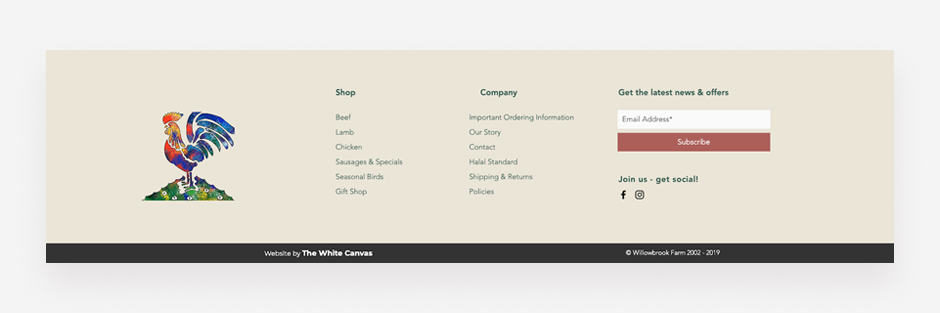
۳) مزرعه Willowbrook
این مثال فوتر وب سایت شامل تمام اطلاعاتی است که کاربران سایت انتظار دارند ببیند. یک منوی سازمان یافته در همه صفحات وب سایت وجود دارد. یک پیشنهاد وسوسه انگیز برای اشتراک و راهی برای برقراری ارتباط.
به لطف استفاده از کنتراست رنگ، دکمه "اشتراک" برجستهتر دیده میشود و جذابیت بیشتری پیدا میکند.
این طراحی با سایر وب سایت های کسب و کار کوچک مزرعه مطابقت دارد و یک ظاهر کلی هماهنگ ایجاد میکند.
پالت رنگ همانند تصویر، حس طبیعت را در انسان یادآور میشود. یک تجربه حسی زیبا که به ایجاد جلوهای دوستانه تر کمک میکند.

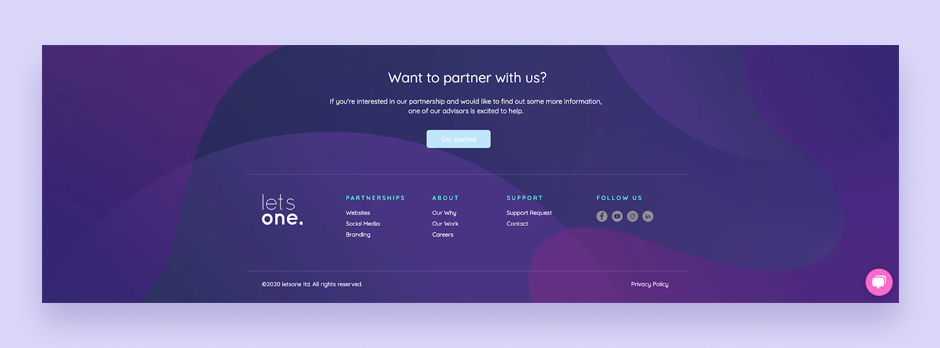
۴) لتسون
این فوتر شیک که برای شرکت لتسون ساخته شده، این برندتجاری را به خوبی به تصویر میکشد و در عین حال تمام اطلاعاتی را که ممکن است بازدید کنندگان به آنها احتیاج پیدا کنند را هم بیان میکند. تم استفاده شده در این قالب، یک طرح بصری منسجم و جذاب برای دید مخاطب به وجود آورده است.
همچنین قرار دادن لوگو در فوتر برای تقویت کردن هویت تجاری برند تاثیر خوبی دارد.
همه عناصر به روشی کاملاً سازمان یافته، با لیستها و عنوانها مرتب شده اند. سلسله مراتب کاملاً واضح است، کال تو اکشن در بالای فوتر قرار گرفته و با یک فونت بزرگ نوشته شده است.
برای اطمینان از اینکه بازدیدکنندگان گزینه چت آنلاین را از دست ندهند، آن را با سایه روشن و رنگ متضاد صورتی برجسته کرده اند.

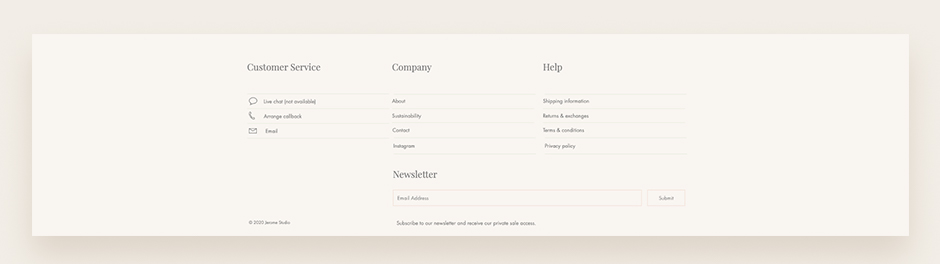
۵)استودیو جرومی
این برند لوازم جانبی نیازی به طراحی پیچیدهای برای فوتر خود ندارد.
تنها با دو رنگ خنثی در فوتر توانستهاند تا تمام اطلاعات را نمایش داده و طراحی جذاب سایت را هم به خوبی حفظ کرده باشند.
استودیو جرومی یک طرح منظم و سلسله مراتب مشخصی را ایجاد کرده است.
فوتر کاملکننده ظاهر بقیه قسمتهای سایت است و با زیبایی های دیگر آن ادغام شده است و کل جذابی را ایجاد کرده است.
استفاده از هر دو فونت serif و sans-serif طراحی ظریفی ایجاد کرده که تمایز بین هدرها و بقیه متن مشهود شده است. استفاده از فونت مشابه در سرتاسر وب سایت و طراحی یکپارچه در تمامی بخشهای آن به چشم میخورد.

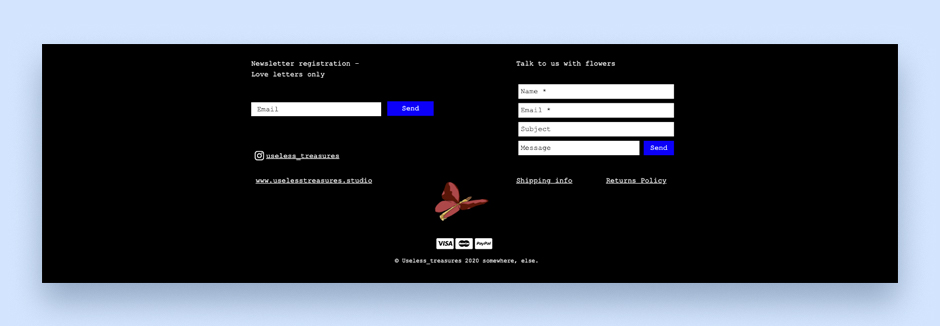
۶) برند Useless Treasures
فوتر وب سایت این فروشگاه، ظاهر مدرنی که دارد را با فونت نوستالژیکیکه یادآور ماشین تحریر است، ادغام میکند.
"با ما با گفتگو کنید"بازدیدکنندگان از طریق این دکمه فراخوان جذاب به گفتگو دعوت میشوند. استیکری که در فوتر گنجانده شده است با حالت صمیمانهای که دارد به گونهای شوخ و شنگ شما را به دنبال کردن ترغیب میکند.
به عنوان کسب و کاری که به فروش آنلاین آثار هنری میپردازد، Useless Treasures اطمینان حاصل کرده است که مهمترین جزئیات را در فوتر خود وارد کند: اطلاعات ارسال، سیاست مرجوع کردن کالا، لوگوها و روشهای پرداخت.
همچنین لینکهایی به حساب اینستاگرام و وب سایت طراح این برند در فوتر قرار گرفته است که کاربر را به سمت یکی از بهترین پورتفولیوها هدایت میکند و حرفهای بودن دستاندرکارهای این وب سایت را به او نشان میدهد.

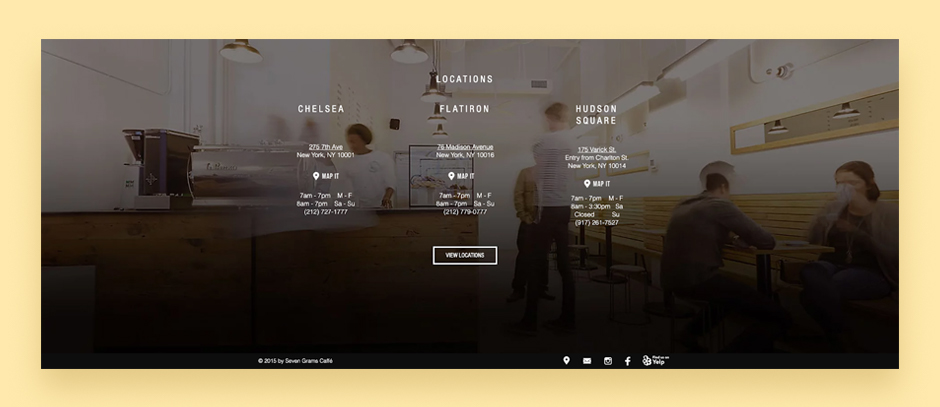
۷) کافه ۷ گرم
هیچ چیز جذابیت قهوه را مانند رنگ های قهوه ای و خاکی و بخار ماشین اسپرسوساز بازگو نمیکند.
کافه هفت گرم با به کار بردن رنگهای گرم و نمای نزدیک از محصولات هوسبرانگیزش، در تمامی بخشهای وب سایت خود حس دلپذیر نوشیدن قهوه و آرامش حاصل از آن را به مخاطب القا میکند.
فوتر وب سایت پایانی ایده آل برای این سفر است و صحنه را با یک عکس تار از کافه به پایان میرساند.
علاوه بر این، آنها موفق شدهاند تمام جزئیات لازم از جمله زمان شروع کار و شماره تماس را در فضای کوچک فوتر وارد نمایند. همچنین اطمینان حاصل کردهاند که سه شعبه خود در نیویورک را برجسته ساخته و برای اینکه یافتن آنها برای مشتریانشان بسیار آسانتر شود، به گوگل مپ لینک دهند.

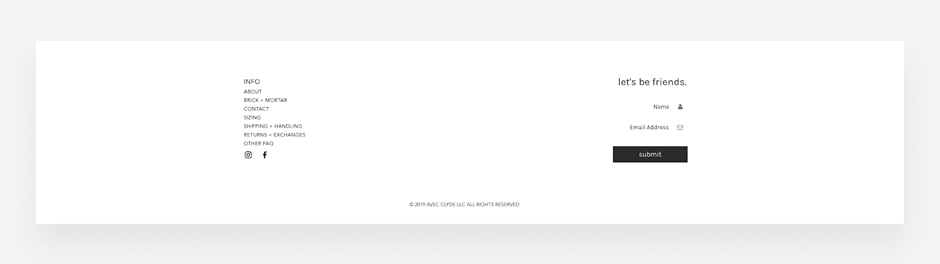
۸) آویک کلاید
برند لباس آویک کلاید، به دنبال یک فوتر ساده است که طراحی مینیمال فروشگاه آنلاین آنها را تکمیل کند.
فوتر در حالی که هنوز هم به عنوان یک منبع اطلاعاتی مفید عمل میکنند به بازدیدکنندگان این اجازه را میدهد تا بر روی بقیه صفحات وب سایت نیز تمرکز داشته باشند.
در حالی که منوی ثابت در بالای صفحه به عنوان روش اصلی پیمایش وب سایت عمل میکند، فوتر به شما امکان میدهد تا سایر جزئیات مهم مورد نظر خود را مشاهده کنید.
به عنوان مثال، آنها یک لینک به صفحه اصلی و لینک دیگری به صفحه سوالات متداول را در فوتر سایت خود قرار دادند.
عبارتی که میگوید "بیایید با هم دوست باشیم" به ویژه برای تأکید بر رویکرد تجربه راحت و صمیمی آنها بسیار جذاب است.

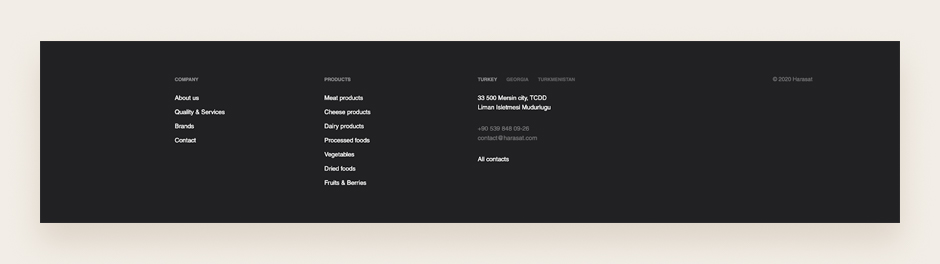
۹) هراسات
هراسات که تامین کننده مواد غذایی با کیفیت بالا است، یک فوتر وب سایت حرفهای و بدون حاشیه ایجاد کرده است.
همه چیز کاملاً تراز شدهاند و در کنار هم یک طرح زیبا مانند شبکه را تشکیل دادهاند.
هراسات فقط با استفاده از سه رنگ خاکستری تیره برای پس زمینه، خاکستری روشن و سفید تمام اطلاعات لازم را در این زمینه گنجانده است.
با بیان واضح مطالب، کاربران وب سایت میتوانند به راحتی درک کنند که این برند چه کاری انجام میدهد و به گشت و گذار در سایت ادامه میدهند.
از جزئیاتی مانند تغییر رنگ مکان نما که وقتی روی متنی قرار میگیرد، یکی از سه رنگ را به خود میگیرد، به خوبی مشخص است که برای طراحی این بخش از سایت به خوبی فکر شده است.
به جای نشان دادن آدرس و شماره تلفن هر مکان به طور همزمان، از بازدیدکنندگان دعوت میشود تا برای دیدن جزئیات تماس، روی هر یک از آنها کلیک کنند.
این ظریفکاریها همان چیزی هستند که به داشتن ظاهری تمیز و حرفهای کمک میکند و از به هم ریختگی صفحه جلوگیری به عمل میآورد.

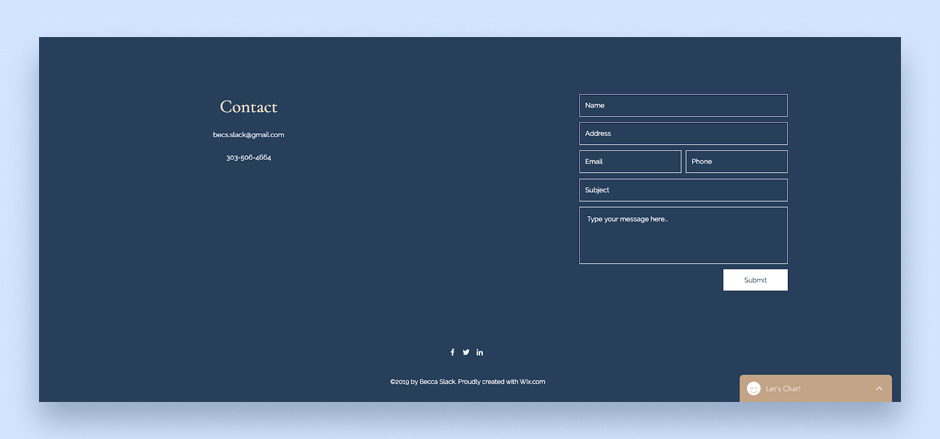
۱۰) بکا اسلاک
این وب سایت شخصی توسط خالق محتوا، نویسنده و کمدین بکا اسلاک ساخته شده است. فوتر آن بسیار زیبا بوده و فضای نسبتا زیادی را هم دربر گرفته است. در انتهای وب سایت صفحهای قرار گرفته که پایان ایده آلی برای نمایش آثار و ویدیوهای وی محسوب میشود.
بکا با تأکید بر جزئیات تماس خود و ارائه فرم تماس خود، همکاران یا کارفرمایان بالقوه را تشویق میکند تا با او تماس بگیرند.
علاوه بر روش های سنتی تماس، یک گزینه چت آنلاین و آیکونهای شبکههای اجتماعی را در اختیار شما قرار داده است.
همه اینها در یک طراحی زیبا که فقط از سه رنگ استفاده میشود و یک فونت ظریف در آن به کار گرفته می شود، قرار گرفته است.
دکمه ارسال سفید بر روی پسزمینه آبی، به زیبایی طراحی شده و بازدید کنندگان را به تماس دعوت میکند.

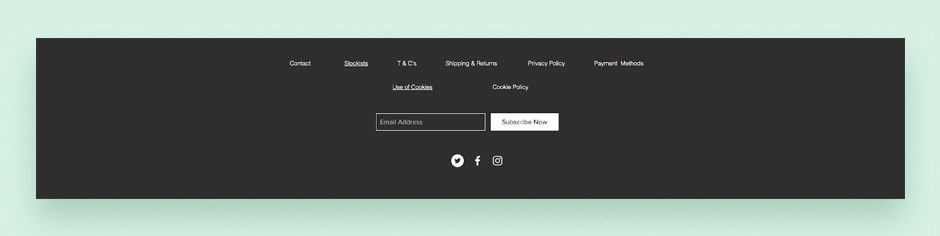
۱۱) تریپ تیک لندن
این برند مد و لباس، وب سایت خود را با یک بک گراند ساده به همراه دو رنگ طراحی شده و همه موارد ضروری در آن به زیبایی آورده شده است.
طراحی آن کاملا مرتب، شیک و ساده بوده و متناسب با پیراهنهای زنانه با کیفیت بالایی که برای فروش گذاشتهاند، همگام شده است.
آنها برای پاسخگویی به تمام سوالاتی که ممکن است مشتریانشان داشته باشند اعم از شرایط و ضوابط، استفاده از کوکیها و یا روش های پرداخت، یک منوی اختصاصی را در فوتر خود قرار دادهاند.
علاوه بر این، تریپ تیک از آخرین فرصت استفاده کرده و بازدیدکنندگان را به عضویت در لیست پستی خود دعوت کرده است. یک دکمه "اکنون عضو شوید" در قسمت پس زمینه تاریک خودنمایی میکند و بازدیدکنندگان را ترغیب به اقدام مینماید.

۱۲) هالی اودلی
این نام تجاری " کاغذ عجیب و کالاهای عجیب و غریب" را به فوتر وب سایتشان اضافه کرده است.
برخلاف سایر مثالها، هالی اودلی تصمیم گرفته است که توصیف کوتاهی از خود و نام تجاریش را در بخش فوتر گنجانده باشد.
برای مطالعه بیشتر میتوانید به راحتی به صفحه "درباره ما" بروید. این قسمت به جست و جو کردن کاربر کمک میکند. بازدیدکنندگان سایت احساس میکند که در خانه هستند و همین امر باعث تقویت برند شخصی این برند میشود.
وی همچنین یک آپشن به فوتر سایت افزوده است که باعث میشود با قرار گرفتن نشانهگر موس روی نوشتهها متن به حالت صورتی تغییر کند و بقیه وب سایت نیز به همان پالت رنگ پایبند باشد.
با قرار دادن یک آیکون اینستاگرام، هالی اودلی اطمینان حاصل کرده است که توجه بازدیدکنندگان را به نماد اینستاگرام در پاورقی متمرکز کرده باشد و به رشد تعداد دنبال کنندگان خود کمک نماید.