
از وقتی که اولین وبسایت در سال 1991 ساخته شد، طراحی وب مسیر دور و درازی را طی کرده است. در حال حاضر بیشتر از یک میلیارد سایت در اینترنت وجود دارد پس جای تعجبی ندارد که بازار طراحی سایت همیشه داغ باشد و کاربران زیادی هر روز به دنبال ایجاد و طراحی سایت جدیدی برای خودشان یا کسب و کارشان باشند. پس این صنعت و بازار پر رونق به این زودی جایی نمیرود. اگر هدفتان طراحی یک وبسایت است یا قصد دارید اطلاعاتتان را در مورد این موضوع افزایش دهید به شما اطمینان خاطر میدهیم که با مطالعهی این مقاله از صفر تا صد با تمام ابعاد طراحی وبسایت آشنا خواهید شد.
طراحی وب چیست؟
اگر بخواهیم یک توضیح کلی و ساده در مورد طراحی وب بدهیم باید بگوییم که طراحی سایت، هنر برنامه ریزی و تنظیم محتوا در یک صفحه وب است
تا شما بتوانید محتوای خود را با جهان به اشتراک بگذارید. افراد زیادی با اهداف مختلفی به سراغ طراحی وب میآیند و به خاطر اهدافشان ممکن است هر کدام از مدلهای زیر را برای وبسایت خود انتخاب کنند.
- وبسایت پرتفولیو برای به نمایش گذاشتن نمونهکارها
- وب سایت فروشگاهی برای فروش محصولات
- وبسایت شرکتی برای معرفی و تبلیغ مجموعه شما
- وبلاگ برای به اشتراک گذاشتن مطالب، دانستهها و اخبار با دیگران
- وبسایت رستوران برای رزرو و همچنین سفارش غذا
- وبسایت معرفی خدمات برای تبلیغ کسب و کار و بدست آوردن مشتریان جدید

نقش اصلیای که طراحی وب ایفا میکند مربوط به شکل ظاهری یک وبسایت است که میتواند در تجربه کاربری بسیار موثر باشد
اگر بخواهیم با یک مثال توضیح دهیم باید بگوییم که طراحی وب مانند طراحی داخلی ساختمان است هر چقدر که طراحی داخلی یک ساختمان بهتر و چشمگیر تر باشد افراد بیشتری را به خود جذب میکند.
حضور در اینترنت در دنیای امروز یکی از مهمترین فاکتورها در پیشرفت هر کسب و کاری است و به همین علت در چند سال اخیر طراحی وب اهمیت بسیار ویژهتری پیدا کرده است. در تهیه این متن سعی کردیم تمام اطلاعات عمومی جهت آشنایی با ابعاد طراحی وب را برای شما بازگو کنیم تا بتوانید از آن در آینده برای طراحی و توسعه وبسایت خود استفاده کنید.
7 موضوع اساسی در طراحی وب باید بدانیم
- تفاوت طراحی وب و توسعه وب
- اصول طراحی وبسایت
- چیدمان وبسایت
- اجزای مهم در طراحی وب
- المانهای بصری در طراحی وب
- نگهداری از وبسایت
- بهترین منابع الهام برای طراحی وبسایت
1. تفاوت طراحی وب و توسعه وب
اولین چیزی که باید در بحث طراحی وب مشخص کنیم تفاوت بین طراحی وب (Web Design) و توسعه وب (Web Development) است
چون این دو به طور معمول با یکدیگر اشتباه میشوند.
طراحی وب مربوط به ظاهر سایت میشود. یک طراح وب وظیفه دارد تا ظاهر وبسایت را طوری طراحی کند که مخاطب به وبسایت جذب شود. ما در ادامه به شکل مفصل به این بحث خواهیم پرداخت.
پیشنهاد میکنیم این مقاله را هم بخوانید: راهنمای طراحی وب سایت برای کسب و کارهای کوچک (آموزش صفر تا صد)
توسعه وب مربوط به پایه و بدنه وبسایت میشود. یک توسعه دهنده وب وظیفه دارد تا اسکلت یک سایت را طراحی کند و هرچه اسکلت این سایت اصولی تر و قویتر باشد کار با آن وبسایت راحتتر خواهد بود. بخش توسعه وب سایت از طریق کدنویسی انجام میشود.
حالا به طور مختصر به زبانهای برنامه نویسی اصلی در طراحی و توسعه وب میپردازیم:
- Html یک زبان برنامه نویسی است که برای ایجاد بخش ظاهری (فرانت اند) وبسایت ها استفاده می شود. از این زبان برای نوشتن ساختار و استخوان بندی سایت استفاده میشود.
- CSS یک زبان برنامه نویسی (یا بهتر بگوییم استایل دهی و نشانه گذاری) است که تمام اطلاعات مهم ظاهری یک وبسایت را در خود دارد CSS و Html در کنار هم کار میکند تا مدل ظاهری سایت از جمله طرح اصلی فونت و سایر عوامل ظاهری وبسایت را تعیین کنند.
- CMS یا سیستم مدیرت محتوا یا سایت ساز، یک نرم افزار است که محتوای دیجیتالی وب سایت را مدیریت می کند. با داشتن امکانات و اطلاعات اولیه در خصوص CMS ها هر کسی میتواند یک وبسایت خوب را بدون نیاز به داشتن دانش توسعه وب و کدنویسی طراحی کند.
2. اصول مهم در طراحی سایت
دانستن اینکه چه المان هایی باعث میشوند سایت شما طراحی خوبی داشته باشد و همچنین شما چگونه میتوانید از آنها در کار خودتان استفاده کنید مهم ترین نکته ایست که در این بخش به آن میپردازیم.
اصول اولیهای از طراحی سایت، بر اساس نظریه ها و تجربیات هنرمندان و طراحان، برای جانمایی بخشها و المان ها در سایت تعریف شده است. استفاده از این اصول می تواند به طراحان کمک میکند تا سایتی با ظاهر بسیار مرتب و زیبا طراحی کنند.
البته باید گفت که هیچکدام از این اصول را نمیتوان قانون خواند و بیشتر باید به آنها به عنوان راهنما و منبع الهام نگاه کرد درست همانطور که پیکاسو میگوید "قوانین را مثل یک انسان حرفهای یاد بگیرید تا بتوانید آنها را مانند یک هنرمند بشکنید"، هرگاه شما پایه و اساس طراحی وب را یاد گرفتید بعد از آن میتوانید در اجرای آنها جزئیات را به دلخواه خود تغییر دهید.

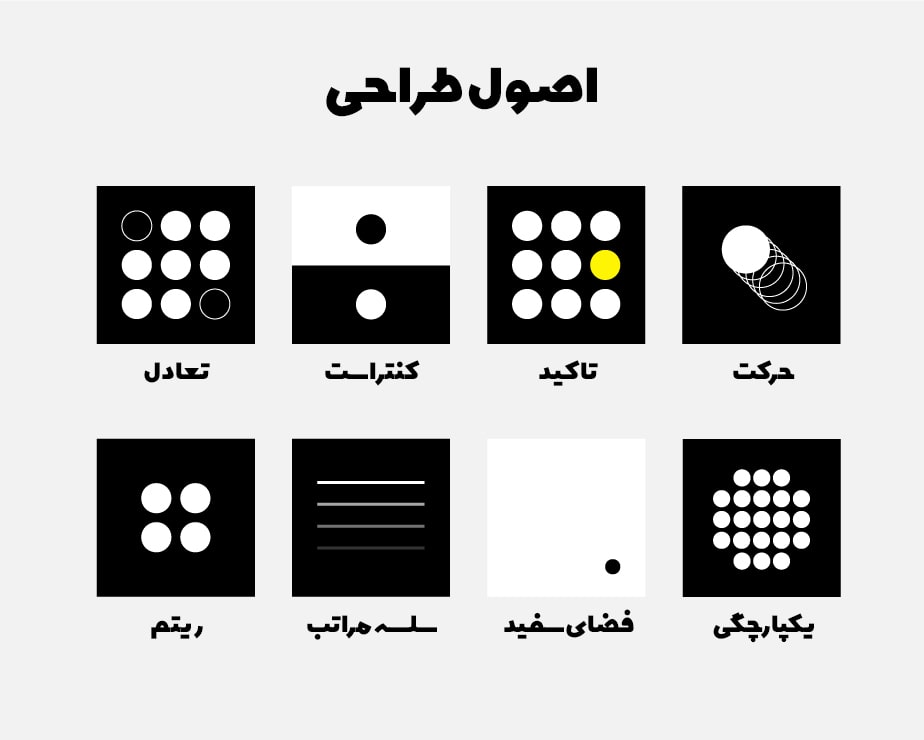
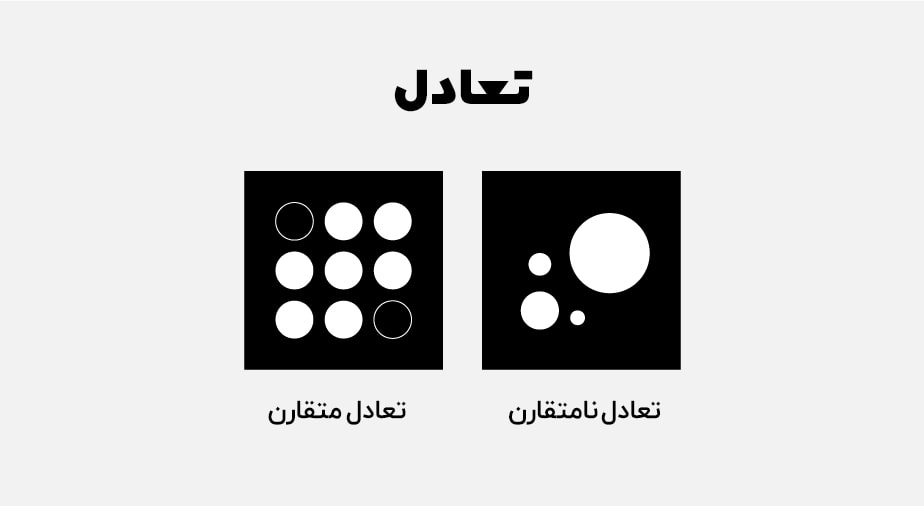
تعادل
تعادل بصری یکی از مهمترین المانها در طراحی وبسایت است یعنی ظاهر سایت باید طوری طراحی شود که فقط یک بخش جداگانه از سایت نتواند به تنهایی تمرکز کاربر را به خود جلب کند و باید کلیت بصری وبسایت باعث جذب مخاطب شود در طراحی سایت بهترین کار این است یک خط فرضی وسط صفحه وبسایت خود بکشید تا بتوانید تعادل را در آن رعایت کنید.
در طراحی وب دو نوع تعادل وجود دارد که در پایین به آنها میپردازیم:
- تعادل متقارن زمانی است که دو طرف صفحه وبسایت مثل یک تصویر در آینه متقارن باشد و تعادلی داشته باشد که به کاربر حس نظم، مرتب بودن و زیبایی را القا کند.
- تعادل نامتقارن زمانی است که تعادل بصری هر دو طرف برابر باشد ، اما ترکیب و ترتیب عناصر متفاوت باشد.طراحی نامتقارن متعادل یک رویکرد مدرن تلقی می شود که باعث میشود تا تجربه مخطبان منحصر به فرد و خاص باشد.

کنتراست
یکی المانهایی که باید در طراحی وب به آن توجه زیادی شود کنتراست است. کنتراست به این معناست که یک طراح وب بتواند تضادها را در کنار هم قرار دهد تا ظاهر سایت خود را بهتر نشان دهد. وقتی که کنتراست در یک تصویر وجود داشته باشد باعث میشود تا به خاطر وجود تنوع و گیرایی بصری، مخاطبان سایت بازخورد بهتری نسبت به آن داشته باشند.

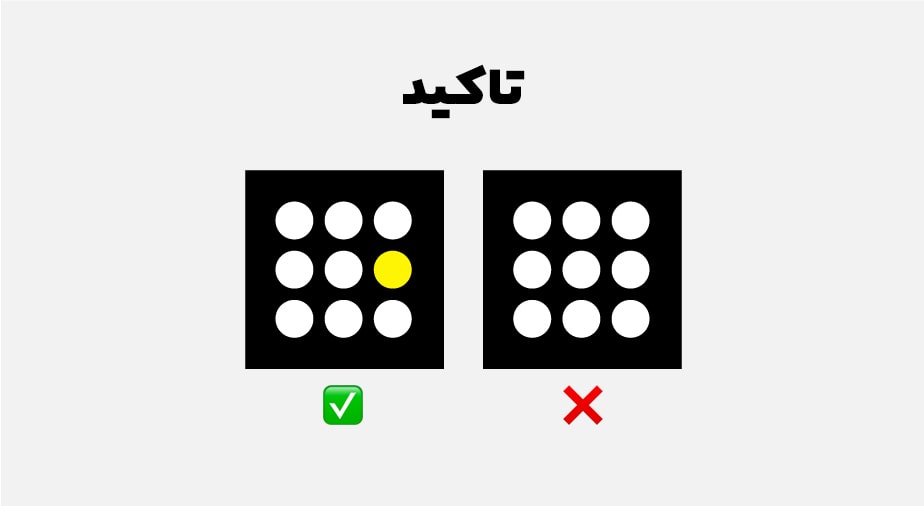
تاکید
یکی دیگر از المانهای مهمی که باید در هنگام طراحی سایت حتماً به آن اهمیت زیادی بدهید تأکید است یعنی شما باید در طراحی سایت خود روی آن چیزی که تمرکز اصلیتان است حتماً تاکید کنید به طور مثال اگر تمرکز اصلی سایت شما تعمیرات موبایل است باید در صفحه اول خود بیشتر تأکید در طراحی خود را روی تعمیرات موبایل بگذارید. خواه به صورت عکس یا متن یا هر شکل دیگری سعی کنید تمرکز و تاکید بیشتری روی این موضوع داشته باشید.

پیشنهاد میکنیم این مقاله را هم بخوانید: هزینه طراحی یک وب سایت حرفه ای چقدر است؟
حرکت
یکی از نکاتی که میتواند تاثیر زیادی در موفقیت سایت داشته داشته باشد حرکت است در واقع حرکت جزو قسمتهای اساسی در طراحی وب است یک طراح وب میتواند با طراحی خوب حرکت چشم مخاطب را آنطور که مدنظرش است هدایت میکند و چیزهایی را که مهم هستند جلوی چشم مخاطب قرار دهد.

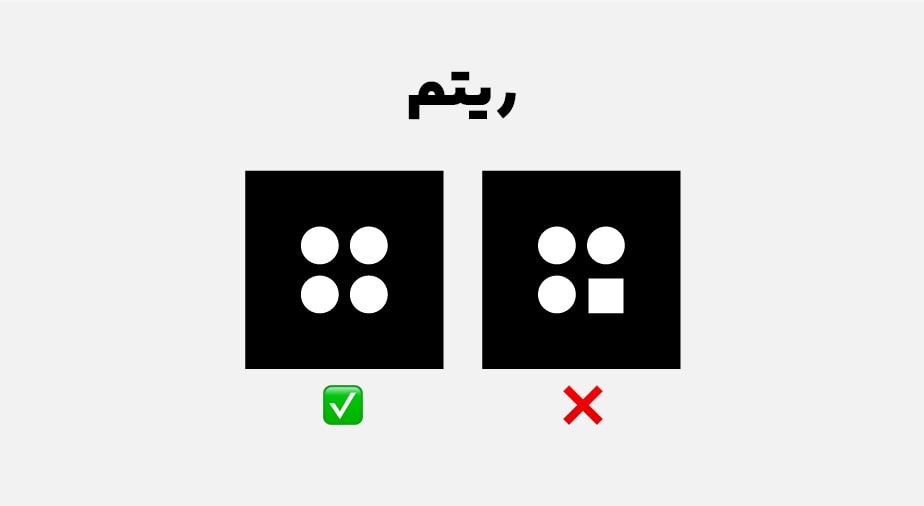
ریتم

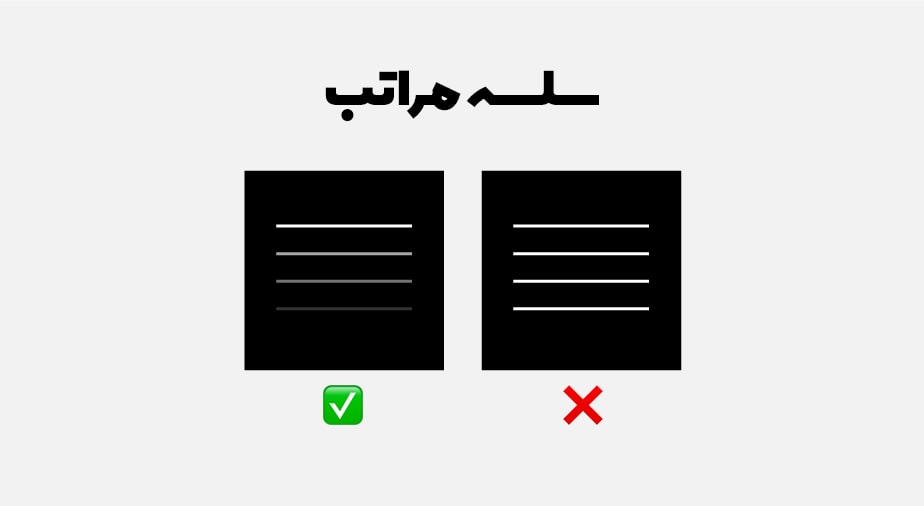
سلسله مراتب
همانطور که در چیدن وسایل و مرتب کردن آنها، معمولا از وسایل بزرگ تر در ابتدا شروع میکنیم، در طراحی سایت هم باید از سلسله مراتب استفاده کرد به طور مثال شما هیچ وقت نام کسب و کار خود را در پایین صفحه وبسایتان قرار نمیدهید. بر همین اساس، پس از نام برند و لوگوی سایت تان، عنوانها و موضوعات اصلی و کلیای که در هر صفحه از سایت در خصوص آن قرار است صحبت کنید را به ترتیب ذکر کنید. شما در همان اول صفحه باید به مخاطب خود نشان دهید که در چه زمینهای تخصص دارید.

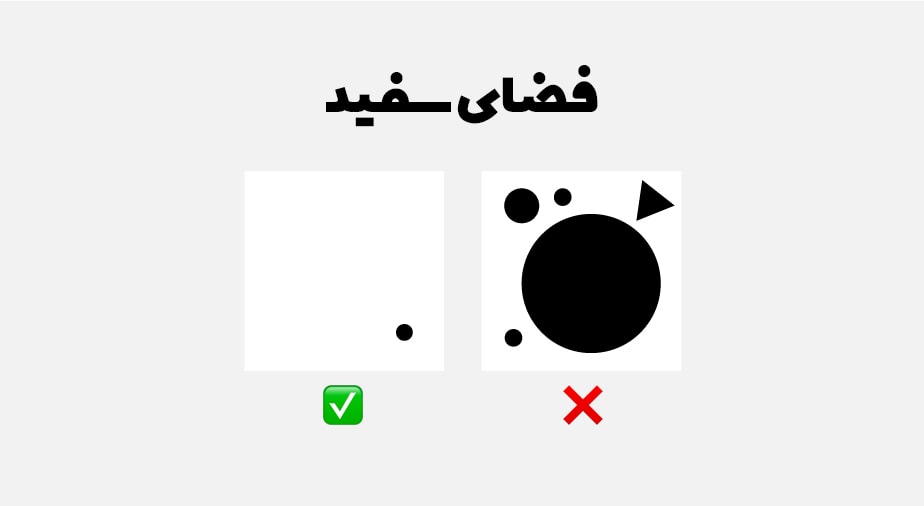
فضای سفید
در طراحی هنری و جانمایی المانها (کامپوزیشن) فضاهایی که خالی است را به عنوان فضای سفید میشناسند، فضای سفید در طراحی بصری وبسایت میتواند نقش بسیار مهمی را ایفا کند اگر شما تمام صفحه وبسایت خود را پر کنید، این نکته باعث میشود تا با ایجاد آلودگی بصری و شلوغی، مخاطب گیج شود و بلافاصله از سایت شما خارج شود پس باید بدانید که شما به عنوان یک طراح وبسایت نیاز دارید تا از فضای سفید به میزان کافی استفاده کنید تا وبسایتتان شلوغ و بی هدف نباشد.

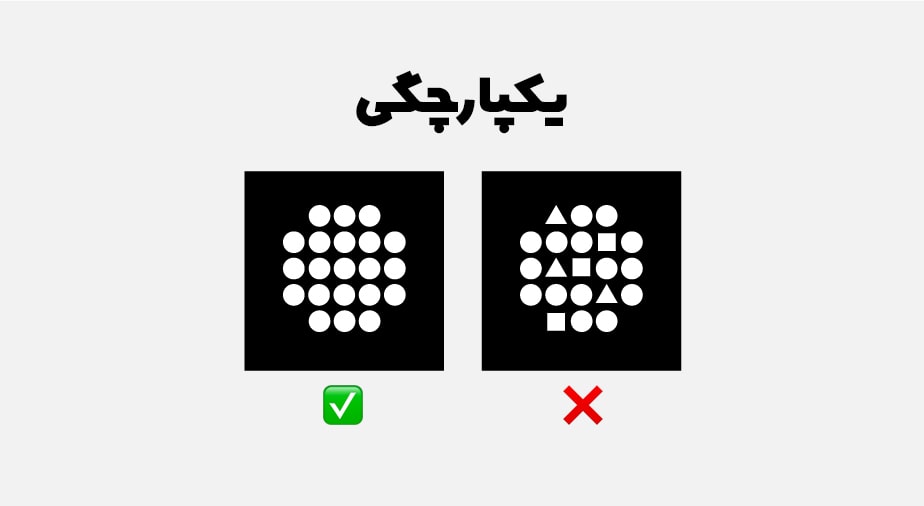
یک پارچگی
یک پارچگی زمانی اتفاق میافتد که تمام المانهای دیگر که در بالا به آنها اشاره کردیم در کنار هم قرار بگیرند و باعث ایجاد یک پارچگی شوند این یک پارچگی باعث میشود تا مخاطب به راحتی بتواند با وبسایت شما ارتباط بر قرار کند.
ممکن است شما در شروع نتوانید در طراحی وبسایت خود یک پارچگی ایجاد کنید و نیاز داشته باشید تا چند بار این کار را انجام دهید تا بتوانید آن یک پارچگی مورد نیاز را به وجود آورید اما پس از به وجود آوردن یک پارچگی شما میفهمید که کدام المانها در طراحی وبسایت شما ضرورت دارند، که این نکته باعث میشود تا چیزهایی که ضروری نیستند را حذف کنید تا بتوانید یک سایت یک پارچه که مورد توجه مخاطبان قرار میگیرد را داشته باشید.

3. چیدمان وبسایت
چیدمان وبسایت حکم اسکلت سایت را دارد این چیدمان شماست که مدل بصری و همچنین نظم وبسایتتان را تعیین میکند شما در طراحی وبسایتتان باید توجه بسیار زیادی به ظاهر آن داشته باشید چون برای ادامه راهتان بسیار ضروری و حیاتی است و به قولی صدای کسب و کار شما محسوب میشود و به جذب مخاطب برای شما کمک بسیار زیادی میکند.
چیدمان سایت شما توسط چند المان مهم تعیین میشود که یکی هدف وبساتتان است دیگری پیامی است که شما میخواهید به کاربرانتان بدهید و در آخر محتوایی است که در وبسایتتان تولید میکنید. با این که نمیتوان قانون مشخصی برای چیدمان همهی وبسایت ها تعیین کرد، اما این دو نوع چیدمان به صورت کلی بکارگرفته میشوند:
- چیدمان مطابق با محتوا شما: چیدمان وبسایت شما باید بر اساس محتوایی باشد که تولید میکنید به طور مثال اگر شما قصد طراحی یک سایت فروشگاهی را دارید تا بتوانید محصولات خود را به نمایش بگذارید بهتر است سایتتان را طوری طراحی کنید تا فضای زیادی برای برجسته کردن محصولاتتان وجود داشته باشد و اگر قصد طراحی یک وبلاگ را دارید باید طوری این وبلاگ را طراحی کنید تا بتوانید مطالبتان را به صورت سازمان یافته به مخاطبتان ارائه دهید.
- چیدمان رایج: در حال حاضر تعداد زیادی چیدمان وجود دارند که مدتهاست مورد استفاده قرار گرفتهاند و برای همه کسانی طراحی سایت انجام میدهند ثابت شده هستند این چیدمانهای رایج برای کسانی که در طراحی سایت مبتدی هستند بسیار مناسب است و آنها میتوانند از آنها برای شروع کار خود استفاده کنند.

برای طراحی سایتتان میتوانید از قالبهای آماده مختلف برای ساختن آن استفاده کنید تا بتوانید چیدمان سایت خود را راحتتر انجام دهید.
4. اجزای مهم در طراحی وب
عملکرد وبسایت شما اساساً به نحوه کار وبسایتتان اشاره دارد. از سرعت و سهولت استفاده گرفته تا اقدامات خاصی که می توانید روی آن انجام دهید.
شرایط و امکانات وب سایتها با توجه به تغییرات و پیشرفت هایی که در این حوزه و بطور کلی در اینترنت ایجاد شده، نسبت به گذشته کامل تر شده است.
در پایین به عوامل اصلی در بهبود عملکرد سایتتان میپردازیم:
مسیریابی (نویگیشن)
همه وبسایتها شامل چندین صفحه مختلف میشود اینجاست که شما در طراحی وبسایتتان باید دقت کنید که حتماً مسیریابی خوبی داشته باشید چون مخاطبانتان با مسیریابی در وبسایت شما میتوانند به صفحهای که میخواهند وارد شوند.
اضافه کردن یک منوی مسیریابی در وبسایتتان میتواند به مخاطبانتان کمک کند تا بتوانند راحت در سایت شما جستو جو کنند و صفحه مورد نظرشان را پیدا کنند. بر اساس مدل وبسایتتان شما میتوانید از منوهایی که به آنها اشاره میکنیم استفاده کنید.
- منوی مسیریابی کلاسیک: این نوع منو در هدر سایت قرار دارد و به صورت یک لیست افقی است.

- منوی چسبنده: که به آن منوی شناور نیز گفته میشود در هنگام باسکرول کردن بازید کنندهگان با آنها میماند.

- منوی همبرگر: آیکونی است که از سه نوار افقی تشکیل شده و پس از کلیک روی آن به طور کامل باز می شود.

- منوی کشویی: منویی است که بعد از کلیک روی یکی از موارد باز میشود و گزینههای مختلف را نشان میدهد.

- منوی سایدبار: لیستی از موارد است که در قسمت چپ یا راست سایت قرار دارد.

سرعت
سرعت یکی از مهمترین ویژگیهایی است که سایت شما باید داشته باشید چون سرعت تعیین میکند که سایت شما در چه مدت زمانی بالا میآید و هیچ کسی دوست ندارد که وارد سایتی شود که سرعت پایینی دارد. مطالعات نشان داده است تنها سه ثانیه لود سریع تر یک وب سایت، تا ۳۸٪ بازدید سایت شما را افزایش خواهد داد. هر چقدر هم که سایت شما از نظر بصری زیبا باشد تا وقتی سرعت خوبی نداشته باشد شما نمیتوانید در این کار موفق شوید.
سئو
سئو (SEO) یا بهینه سازی سایت برای موتور جستجو پروسه بهینه سازی وبسایت برای قرار گرفتن در صفحات اول موتورهای جستو جو است. و با توجه به این که سئو نقش بسیار مهمی را در موفقیت وبسایت شما ایفا میکند، باید آن را در این قسمت قرار داد چون هر چقدر سایت شما در صفحههای موتورهای جستو جو بالا قرار بگیرد بازدیدها از وبسایت شما بیشتر میشود و به همین علت موفقیت وبسایت شما تضمین میشود.
مهم ترین نکاتی که میتواند به بهبود سئو شما کمک کند این است که در متون خود از هدینگ ها (عنوان ها) ی مناسب استفاده کنید ، متن alt را به تصاویر اضافه کنید، از توضیحات متا در صفحات مربوطه استفاده کنید و نام دامنهتان را طوری انتخاب کنید که نشان دهنده نام تجاری شما باشد.

UX
پس از این که در دهه هشتاد میلادی استفاده از کامپیوترهای خانگی به شدت افزایش یافت کمپانیهای پیشرو در تکنولوژی به دنبال این بودند تا بفهمند که چگونه انسان میتواند با تکنولوژی بهتر ارتباط برقرار کند. UX یا تجربه کاربری وقتی به درستی مورد استفاده قرار بگیرید میتواند تاثیر بزرگی در تجربه مخاطب داشته باشد.
پروسه طراحی UX برای بالا بردن کیفیت کلی وبسایت یعنی محتوای سایت، محصولات و تجربه کاربری توسط بهبود این هفت المان میسر میشود
- مفید بودن
- قابل استفاده بودن
- قابل کشف بودن
- معتبر بودن
- خواستنی بودن
- قابل دسترس بودن
- با ارزش بودن
طراحی اداپتیو در مقابل طراحی ریسپانسیو
امروزه دستگاههای موبایل بیش از نیمی از ترافیک اینترنت را به خود اختصاص میدهند و ما به عنوان طراح وبسایت باید سایتهای خودمان را با این دستگاههای کوچک تطبیق دهیم برای این که بتوانیم طراحی وبسایت خود را با موبایل تطبیق دهیم دو راهکار داریم یکی طراحی ریسپانسیو و دیگری طراحی اداپتیو. دانستن تفاوت بین این دو روشن میتواند بسیار به کارمان بیایید مخصوصاً موقعی که میخواهیم پلتفرم طراحی سایتامان را مشخص کنیم:
- طراحی اداپتیو: در این مدل از طراحی شما باید برای هر پلتفرم یک سایت جداگانه طراحی کنید و آن را با پلتفرم مخصوص تطبیق دهید.
- طراحی ریپانسیو: در این مدل از طراحی سایت به شکل انعطاف پذیر طراحی میشود، در طراحی ریپانسیو سایت بر اساس دستگاهی که شما صفحه وبسایت مورد نظرتان را باز کردهاید خود را تغییر میدهد.
5. المانهای بصری در طراحی وب
المانهای بصری یک سایت به اندازه بقیه المانهای فنی و تکنیکال دیگر اهمیت دارند از رنگ بندی گرفته تا فونت همه در کنار هم قرار میگیرند تا یک تجربه کاربری خوب را برای مخاطبان رقم بزنند. ما در این قسمت به المانهای بصری طراحی وب میپردازیم و همچنین نکاتی را در مورد زیبایی شناسی طراحی سایت به شما آموزش میدهیم.
هدر وبسایت
هدر در قسمت بالای وبسایت قرار دارد و اولین چیزی است که وقتی کاربر وارد سایت شما میشود میبیند در چنین موقعیت مهمی، هدر منوی نویگیشن (مسیریابی)، لوگوی سایت و نام کسب و کار شما را نشان میدهد.
پیشنهاد میکنیم این مقاله را هم بخوانید: آموزش طراحی هدر سایت (راهنمای جامع)
فوتر وبسایت
فوتر در آخر صفحه و در تمام صفحات وبسایت شما به صورت ثابت قرار دارد با توجه به این که فوتر آخرین چیزی است که بازدیدکنندگان وبسایت شما میبینند شما میتوانید بدون گرفتن فضای زیاد اطلاعات مهمی از جمله اطلاعات تماس، شبکه اجتماعی، ایمیل و نقشه را در آن قرار دهید.
پیشنهاد میکنیم این مقاله را هم بخوانید: چگونگه یک فوتر زیبا و تاثیرگذار برای وب سایت خود بسازیم؟ (به همرا 12 مثال جذاب)
.
رنگ بندی
وقتی نوبت به طراحی وب میرسد میتوان گفت که بدون شک رنگ بندی تعیین کننده لحن وبسایت شما خواهد بود و به همین علت شما باید به آن توجه زیادی کنید. اگر شما از رنگ سازمانی برند خود در طراحی سایت استفاده کنید میتوانید برندیگ آنلاین خود را بسیار قوی کنید.
در زمان تعیین رنگ بندی سایتتان باید دو رنگ را تعیین کنید رنگ اصلی و رنگ فرعی رنگ اصلی باید سلطه اصلی را روی سایت داشته باشد از رنگ فرعی میتوانید به شکل منعطف تری استفاده کنید و همچنین میتوانید از آن برای پر رنگ کردن چیزهایی که میخواهید بیشتر مورد توجه قرار بگیرند استفاده کنید.
تایپوگرافی
تایپوگرافی به جنبه های بصری مانند انتخاب فونت و ترتیب متن مربوط میشود.تایپوگرافی نقش مهمی را در طراحی وب ایفا میکنید و از آن میتوان برای ارتقای زبیایی و نوع نوشتار استفاده کرد.
وقتی که فونت وبسایت خود را انتخاب میکنید حتماً باید تایپوگرافی را در نظر داشته باشد فونت شما باید خوانا باشد و با سایت شما مانند رنگ بندی همخوانی داشته باشد بهتر است که دو فونت اصلی و فرعی برای سایتتان تعیین کنید تا باعث شود که مطالب برای مخاطبانتان تکراری و خشته کننده نشوند.
پس زمینه یا بکگراند وبسایت
پس زمینه وبسایت (بکگراند) لحن سایت شما را مشخص میکند و بخش مهمی در طراحی وب است. پس زمینه شما چه ثابت و چه متحرک باشد چه ساده و چه دارای تکستچر و بافت باشد چیزی است که مخاطبان شما را در هنگام اسکرول کرد در سایت دنبال میکند.
شما میتوانید یک عکس یا یک ویدیو را به عنوان زمینه وبسایتتان قرار دهید یا از رنگ برندتان استفاده کنید. تنها چیزی باید به آن توجه داشته باشید این است که طوری زمینه خود را انتخاب کنید که برای مخاطب چشم نواز باشد.
تصویرسازی
فقط در چند ثانیه تنها یک تصویر میتواند پیامتان به مخاطبان را با صدای رساتر برساند این میتواند قرار دادن عکس محصولاتتان یا قرار دادن عکسهایی از رویدادهایی که در آن شرکت کرده بودید باشد. شما میتوانید از تصویرسازی برای دادن رزق و برق به سایتتان استفاده کنید.
انیمیشن
یکی از اهداف طراحی وب منحصر به فرد کردن وبسایت است و یه همین علت استفاده از انیمیشن در وبسایتتان باعث میشود تا کیفیت تجربه کاربری سایت شما مقداری زیادی افزایش پیدا کند شما با اضافه کردن انیمیشن میتوانید به مخاطبان حس بخصوصی را القا کنید و باعث پویا تر شدن سایت تان شوید.
برای مثال شما میتوانید به موراد زیر انیمیشن اضافه کنید:
- یک دکمه CTA که مخاطبان را به کلیک کردن روی آن تشویق کند.
- المانهایی مانند فِلِش که کاربران را راهنمایی کند.
- استفاده از انیمیشن در صفحات بارگذاری سایت برای هیجان انگیزتر شدن آنها.
- چیزهایی که میخواهید مخاطبان به آنها توجه کنند.
6. بروز نگهداشتن وبسایت
صنعت طراحی وب همواره در حال معرفی قابلیتهای جدیدی است که نشان دهنده بروز بودن این صنعت است اما در عین حال این نکته باعث میشود تا شما همیشه حواستان به بروزرسانی وبسایتتان باشد.
بعد از این که شما وبسایتتان را کامل طراحی کردید باید آن را بروز رسانی کنید تا بتوانید تضمین کنید که محتوایتان جدید و معتبر است و طراحیتان کهنه و قدیمی نشده است. هرچند ممکن است که این کار به نظر بیهوده برسد ، اما هر المان کهنه شدهای که در وب سایت شما قرار دارد می تواند بر دیدگاه مخاطبان شما تأثیر منفی بگذارد و در نتیجه باعث کاهش عملکرد کلی و فروش شما شود.
هر ماه وبسایت خود را چک کنید تا مطمئن شوید که درست کار میکند و باگ ندارد و از همه مهمتر این که مطالبتان درست و به روز است. هنگامی که در فکر طراحی دوباره سایتتان هستید به تغییراتی میتواند باعث بهبود وبسایتتان شود فکر کنید چگونه میتوانید استفاده از وبساتتان را راحتر کنید یا عملکرد آن را تقویت کنید. این نکته ممکن است به معنای اضافه کردن محتوای بصری تازه، صفحه اضافی، کار بر روی سئو و غیره باشد.
7. بهترین منابع الهام برای طراحی وبسایت
شما به عنوان کسی که قصد طراحی یک وبسایت را دارد میتوانید از منابع مختلف برای طراحی یا بهبود سایت خودتون الهام بگیرید. خبر خوب این است که منابع الهام برای طراحی وب بدون اغراق بیشمارند و شما با جستو جو در اینترنت میتوانید منابع زیادی را برای آن پیدا کنید.



