
یکی از جاهای مهمی که بهعنوان طراح گرافیک باید در زمان طراحیاش خلاقیت به خرج دهید، وبسایت نمونهکارهای شماست. در واقع باید طوری هنرتان را در این وبسایت نمایش دهید که مخاطبان محوِ آثار شما شوند و در نهایت مشتریان جدیدی به سبد مشتریانتان اضافه شود.
از آنجایی که طراحی گرافیک شامل تخصصهای متنوعی مثل تصویرسازی، طراحی انیمیشن و... است، وبسایت نمونهکارهای شما هم میتواند با توجه به تخصصتان طراحی شود؛ اما در عین حال باید به وجود 3 صفحه در وبسایت خود توجه کنید:
1. صفحۀ نمونه کار (portfolio page)؛
2. صفحۀ دربارۀ من (About me page)؛
3. صفحۀ تماس با من (Contact me page).
این 3 صفحه عضو جداییناپذیر وبسایتهای رزومه و نمونهکار هستند. ما هم در این مقاله قصد داریم اصول ساخت و طراحی این صفحهها را به شما بگوییم.
نکتۀ مهم: این را میدانیم که شما بهعنوان طراح گرافیک حسابی خلاق هستید، به همین خاطر در این مقاله فقط به چند نکتۀ فنی و ساختاری اشاره میکنیم.
پیشنهاد میکنیم این مقاله را هم بخوانید: فریلنسری چیست؟ چگونه یک فریلنسر موفق شویم : راهنمای کامل فریلنسینگ

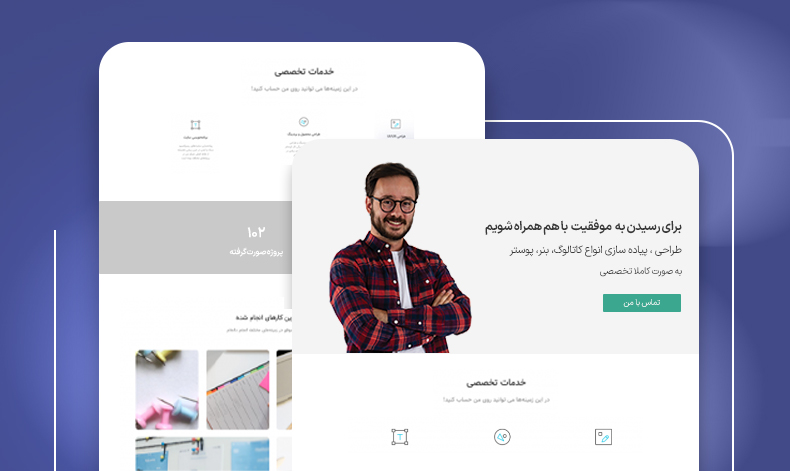
صفحه نمونه کار (portfolio page)
صفحۀ فرود یا لندینگ پیج برای هدایت کاربران بهسمت انجام یک اقدام مشخص طراحی میشود. بر خلاف وبسایت کسبوکار شما بهطور همزمان خدمات مختلفی را به مشتریان ارائه میکند، صفحۀ فرود فقط روی یک هدف تمرکز میکند و مخاطبان را به انجام یک اقدام خاص تشویق میکند.
لندینگ پیج باید طراحی مناسبی داشته باشد و شخصیت و سبک کاری شما را بهخوبی به نمایش بگذارد تا در بازار رقابتی امروز موفق شوید.
بهتر است در طراحی صفحۀ فرود از تصاویر بزرگ و متنهای کوتاه استفاده کنید تا اثرگذاری بیشتری روی مخاطبان خود داشته باشید.
همچنین میتوانید برای طرحهایی را که بهعنوان نمونهکار خود در لندینگ پیج قرار میدهید، کمی توضیحات بنویسید. در این توضیحات به نکات زیر اشاره کنید:
- هدف پروژه؛
- نقش شما در پروژه؛
- نتایج پروژه.
اگر نمیدانید چه کارهایی را بهعنوان نمونهکار در صفحۀ فرود قرار بدهید، این سؤالات را از خودتان بپرسید:
- مهمترین و پرمخاطبترین پروژههای شما کدامند؟
- به کدامیک از پروژههای خود بیشتر افتخار میکنید؟
- کدام پروژه بهخوبی توانمندیها و مهارتهای شما را نشان میدهد؟
- کدام پروژه باعث میشود مخاطبان تلفن خود را بردارند و برای سفارش کار با شما تماس بگیرند؟
بعد از پاسخ به سؤالات بالا و انتخاب بهترین نمونهکارها، آنها را در ابتدای صفحۀ فرود خود قرار دهید، حتی اگر شامل پروژههایی نباشند که بهتازگی انجام دادهاید. البته بهتر است بیشتر از 5 سال از انجام آن پروژهها نگذشته باشد.
پیشنهاد وبزی: اگر میخواهید دربارۀ لندینگ پیج بیشتر بدانید، پیشنهاد میکنیم مقالۀ «لندینگ پیج چیست؟» را در وبلاگ وبزی بخوانید. همچنین اگر میخواهید تا یک لندینگ پیج حرفهای را بهسادگی و در زمان کوتاهی طراحی کنید، میتوانید به صفحۀ «لندینگ پیج ساز وبزی» بروید و برای خودتان یک صفحۀ فرود جذاب بسازید.

صفحه درباره من (About me page)
علاوه بر لندینگ پیج، دو صفحۀ دیگر هم نیاز دارید که اطلاعات مفیدی دربارۀ شما به مخاطبان میدهد. یکی از آنها صفحۀ «دربارۀ من» است. این صفحه شامل بیوگرافی مختصری است که رزومه و اهداف حرفهای شما را نمایش میدهد.
در صفحۀ «دربارۀ من» باید اطلاعات زیر را بیاورید:
- شهری که زندگی میکنید؛
- نام دانشگاه یا مؤسسهای که در آن تحصیل کردهاید؛
- مشتریان و کارفرمایانی که تابهحال با آنها همکاری کردهاید؛
- انواع کارهایی که انجام دادهاید و کاری که در حال حاضر انجام میدهید؛
- جوایزی که برنده شدهاید و نمایشگاهها و مسابقههایی که در آنها حضور داشتهاید؛
- توصیهنامههایی که دربارۀ شما و کارتان نوشته شده است.
پیشنهاد میکنیم این مقاله را هم بخوانید: آموزش گام به گام طراحی وب سایت برای فریلنسری

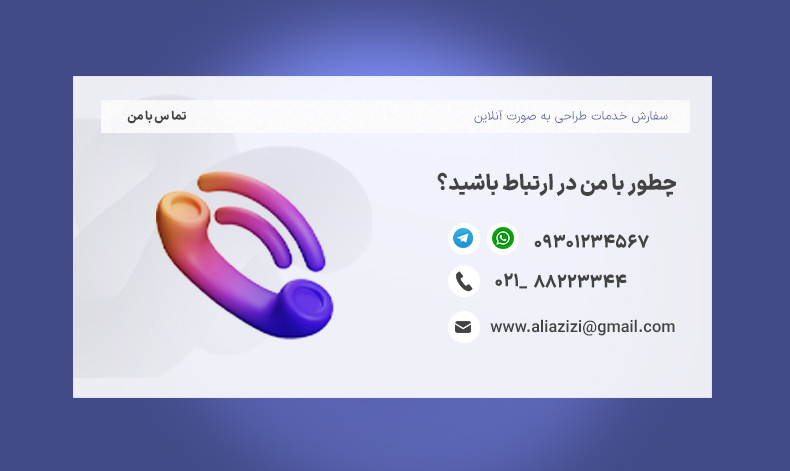
صفحه تماس با من (Contact me page)
حالا که مشتریان بالقوۀ شما نمونهکارهایتان را دیدهاند و رزومهتان را خواندهاند، به یک صفحۀ «تماس با من» نیاز دارید تا با شما تماس بگیرند.
در این صفحه میتوانید ایمیل، شمارۀ تماس یا آدرس صفحههای خود در شبکههای اجتماعی را وارد کنید.
از طرفی ممکن است بخواهید به جای ایجاد و طراحی صفحۀ «تماس با من»، اطلاعات تماس خود را در صفحۀ «دربارۀ من» اضافه کنید. این انتخاب شماست و ایرادی هم ندارد! اما ممکن است که اطلاعات شما در لابهلای محتوای صفحۀ «دربارۀ من» گم شود. به همین دلیل پیشنهاد میکنیم اگر صفحۀ «دربارۀ من» وبسایت شما نسبتاً طولانی است، یک صفحۀ «تماس با من» مستقل طراحی کنید تا پیداکردن اطلاعات تماس شما برای مشتریان و کارفرمایان راحتتر باشد.
همچنین فراموش نکنید که هر صفحه از وبسایت شما باید با هویت برندتان همخوانی داشته باشد.
پیشنهاد وبزی: برای تکمیل اطلاعات صفحۀ دربارۀ من و تماس با من، پیشنهاد میکنیم مقالۀ «آموزش طراحی سایت شخصی» را مطالعه کنید.
نکتۀ آخر: به چیدمان نمونهکارهایتان توجه کنید
در این مقاله گفتیم که برای هر وبسایت نمونهکار 3 صفحۀ کلیدی وجود دارد: صفحۀ فرود، صفحۀ دربارۀ من و صفحۀ تماس با من. دربارۀ اصول طراحی هریک هم توضیحاتی دادیم.
در آخر پیشنهاد میکنیم بعد از طراحی این 3 صفحه، به صفحۀ نمونهکارهایتان برگردید و به نحوۀ چیدمان آنها توجه کنید. نحوۀ نمایش نمونهکارهای شما باید بهگونهای باشد که بهترین کارهایتان را به نمایش بگذارد و انواع مهارتها و تجربههای شما را نشان دهد. علاوه بر این، باید روی ارائۀ کارهای اخیرتان متمرکز شوید.
همچنین فراموش نکنید که شما یکی از هزاران طراح گرافیکی هستید که علاقه دارید از یک کارفرما سفارش بگیرید، پس باید با نمونهکارهایتان دل او را ببرید و مجبورش کنید که به شما سفارش کار بدهد.



