
تصور کنید در حال وبگردی هستید که ناگهان یک صفحۀ پرزرق و برقی وسط مانیتورتان ظاهر میشود و از شما میخواهد ایمیلتان را در آن ثبت کنید. این کار را میکنید؟
اگر یک صفحۀ خوش آب و رنگ باشد و هدیهای که در ازای ایمیل از ما میخواهد واقعا ارزشمند باشد این کار را میکنیم؛ اگر هم نباشد که خب آن را میبندیم.
میخواهیم دربارۀ همین صفحات که به آن لایت باکس میگویند صحبت کنیم؛ اما نه لایت باکسهای خستهکننده! قرار است از لایت باکسهایی بگوییم که نرخ تبدیل و میزان دریافت لیدهای شما را مثل بمب منفجر میکند و تعداد مشترکین خبرنامۀ وبلاگتان را افزایش میدهد.
در این مقاله شما را با لایت باکس و کاربرد آن آشنا میکنیم، انواع لایت باکس را معرفی میکنیم، زمان مناسب استفاده از آن را به شما میگوییم و در آخر هم اصول اساسی طراحی یک لایت باکس فوقالعاده را با هم میخوانیم.
این مقاله کاملترین مقاله دربارۀ طراحی لایت باکس به زبان فارسی است؛ پس با دقت زیاد آن را بخوانید.
لایت باکس چیست و چه کاربردی دارد؟
لایت باکس در طراحی وب، پنجرهای است که معمولا در بالا یا وسط صفحه نمایش داده میشود و برخی از محتواهای صفحه را مسدود میکند.
وقتی یک لایت باکس در صفحه نمایش ظاهر میشود، اغلب پس زمینه را کمنور و غیرفعال میکند و مخاطبان دیگر نمیتوانند با محتواهای دیگر وبسایت تعامل داشته باشند. این کار توجه مخاطبان را به لایت باکس جلب میکند.
یک لایت باکس میتواند در هر نقطه از صفحه نمایش داده شود؛ ممکن است آن را در وسط صفحه ببینید یا به شکل یک نوار در حاشیۀ صفحه توجه شما را جلب کند. اما کاربرد لایت باکس چیست؟
پیشنهاد میکنیم این مقاله را هم مطالعه کنید: چگونه بهترین قالب را برای سایت خود انتخاب کنیم؟ {راهنمای انتخاب قالب}
لایت باکسها اغلب برای دریافت آدرس ایمیل مشتریان بالقوه و مخاطبان جدید وبسایت استفاده میشوند. این کار یک اقدام فوقالعاده برای شروع بازاریابی ایمیلی است و شما میتوانید آن را به روشهای مختلفی انجام دهید؛ مثلا از مخاطبان بخواهید که در خبرنامۀ وبلاگ شما ثبتنامکنند یا اینکه ایمیل خود را برای دریافت کد تخفیف ثبت کنند.
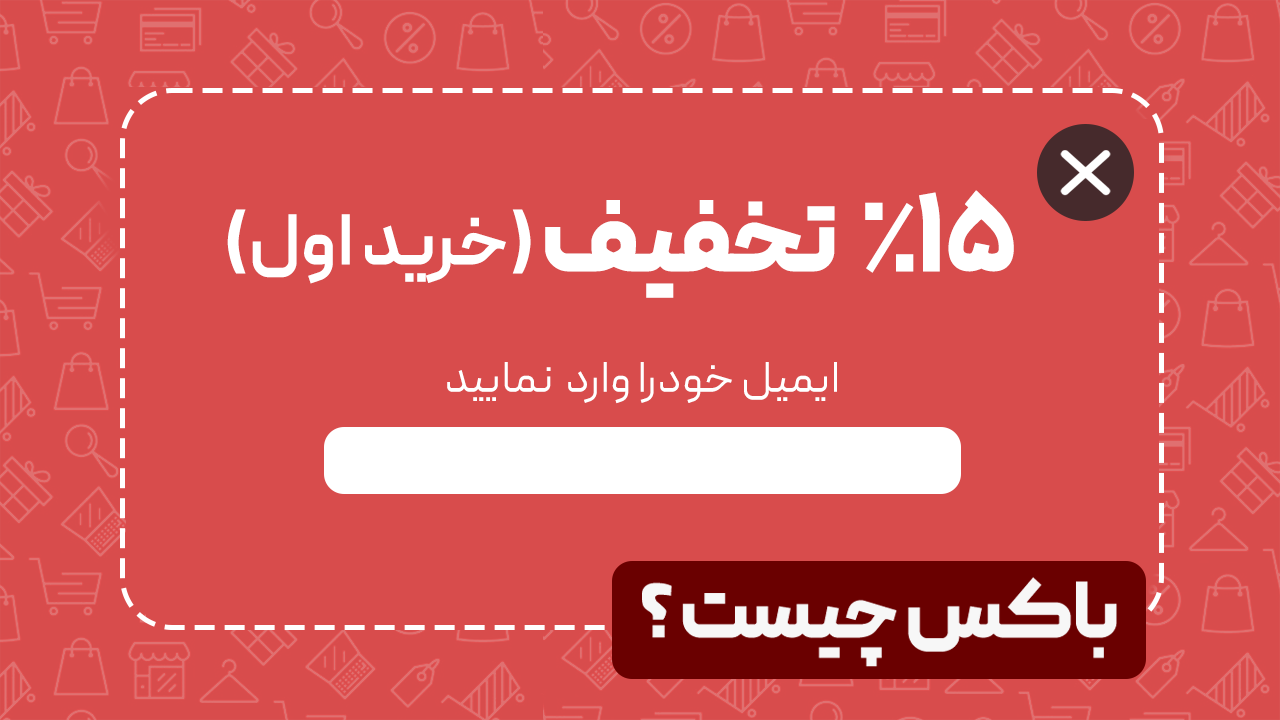
تصویر زیر نمونهای از یک لایت باکس است که در ازای دریافت ایمیل شما، یک کد تخفیف 15 درصدی برایتان ارسال میکند.

از کاربردهای دیگر لایت باکس نیز میتوانیم به نمایش پیامهای مهم وبسایت شما مثل تبلیغات یا معرفی وبینارها و رویدادهای آینده اشاره کنیم.
گاهی اوقات ممکن است بخواهید یک عکس یا ویدیو خاصی را مخاطبان شما به هر شکلی که شده ببینند و از دست ندهند. برای این کار نیز میتوانید از یک لایت باکس مناسب و جذاب استفاده کنید.
حالا که یاد گرفتید لایت باکس چیست و چه کاربردی دارد، وقت آن رسیده که برویم سراغ انواع لایت باکس و از هر کدام مثالی بزنیم.
آشنایی با انواع لایت باکس در طراحی وب
لایت باکسها شکلهای مختلفی دارند. برخی ممکن است فقط یک عکس باشند و برخی ترکیبی از عکس و متن و ویدیو. برای اینکه با انواع لایت باکسها آشنا شوید در این بخش از مقاله به چند نمونه از لایت باکسهای مهم و کاربردی اشاره میکنیم.
لایت باکس تبلیغاتی
لایت باکسهای تبلیغاتی برای هر وبسایتی بهویژه فروشگاههای اینترنتی مناسب و کاربردی هستند و با استفاده از این لایت باکسها میتوانید در زمان ثبتنام کاربران جدید، یک تخفیف ویژهای برای آنها در نظر بگیرید.
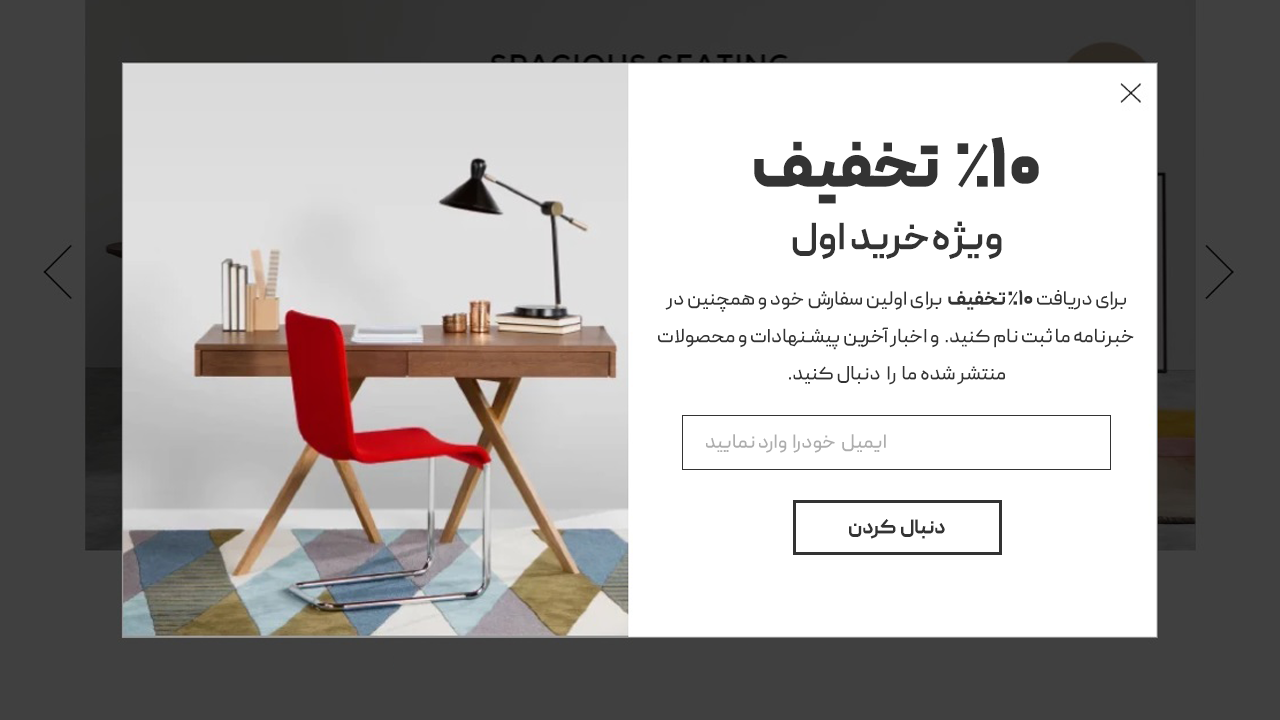
برای مثال یک فروشگاه اینترنتی مبلمان لایت باکس زیر را طراحی کرده است. طراحی لایت باکس این فروشگاه ساده و شیک است و برای جلب توجه بیشتر یک عکس نیز در کنار خود دارد.

لایت باکس موبایل
طراحی لایت باکسهای مخصوص موبایل بسیار حساس هستند و باید بدانید که کاربر موبایل علاقهای ندارد او را با لایتباکسهای شلوغ و مزاحم آزار بدهید. پس برای اینکه به تجربۀ کاربری مخاطبتان آسیب نزنید، تعداد لایت باکسهای موبایل را به حداقل برسانید و آنها را جمعوجور وخلاصه طراحی کنید.
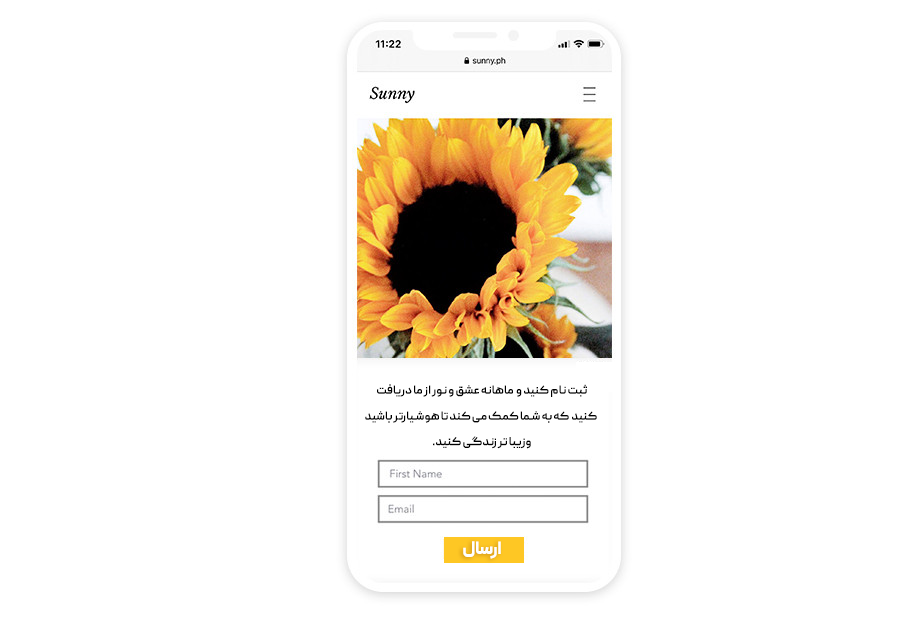
نمونهای موفق از لایت باکس موبایل، لایت باکس برند sunny است که به آهستگی در صفحه نمایش داده میشود و بخش کوچکی از صفحه را اشغال میکند. متن این لایت باکس نیز بسیار صمیمی و دوستانه نوشته شده و از کاربر میخواهد که نام و ایمیلش را وارد کند.

لایت باکس ایمیل
لایت باکس ایمیل بهطور مشخص برای دریافت ایمیل کاربران طراحی میشود. مثلا لایت باکسی که در تصویر زیر میبینید با رنگ و الگوی متفاوتی نسبت صفحۀ اصلی وبسایت به نمایش درآمده و با متنی طنزآمیز از کاربران میخواهد که ایمیل خود را در کادر موجود ثبت کنند.

لایت باکس کوکی ها
قبل از اینکه درباره لایت باکس کوکیها صحبت کنیم بهتر است دربارۀ خود کوکیها بیشتر بدانیم.
کوکیها (Cookies) مجموعهای از اطلاعاتی هستند که در قالب یک فایل متنی توسط وبسایتها بر روی کامپیوتر شما ذخیره میشوند تا از طریق آن شناسایی شوید و مثلا بدون نیاز به ورود نام کاربر و رمز عبور همواره در سایت لاگین باقی بمانید.
در حال حاضر اطلاعرسانی به بازدیدکنندگان سایت برای استفاده از کوکیها یک امر عادی به حساب میآید. برای این اطلاعرسانی نیز باید از یک لایت باکس مناسب استفاده کنید.
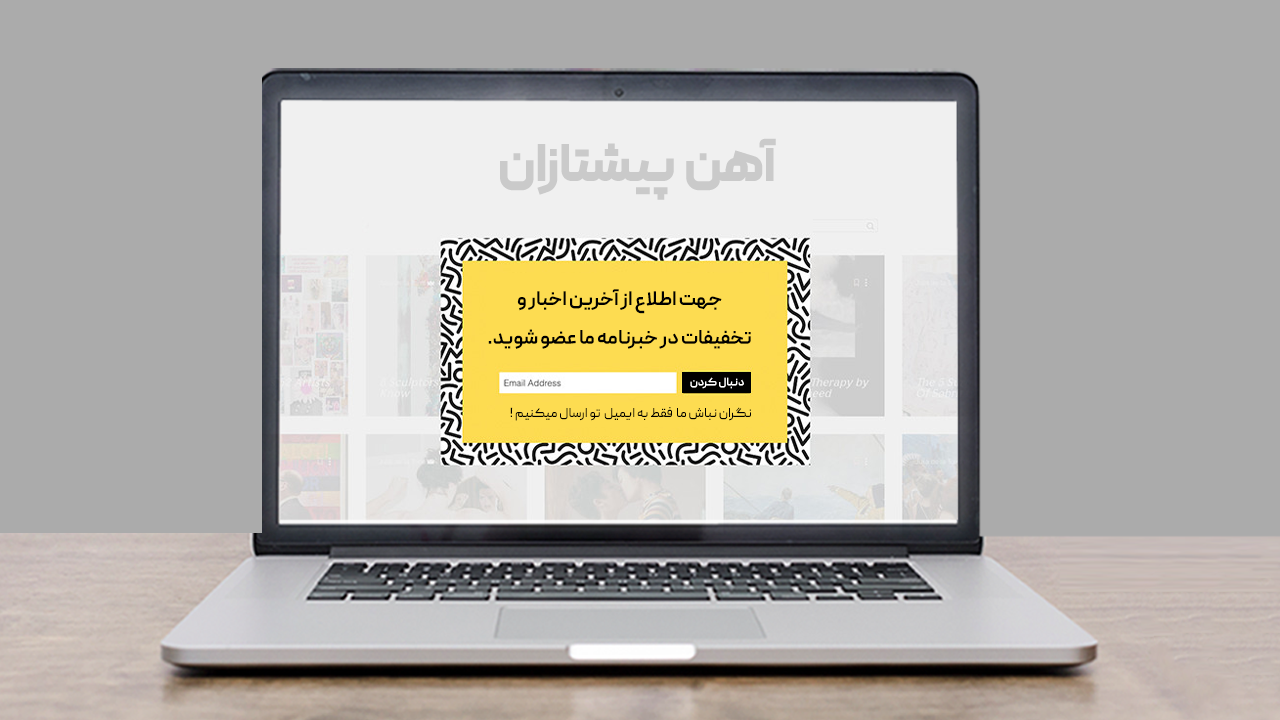
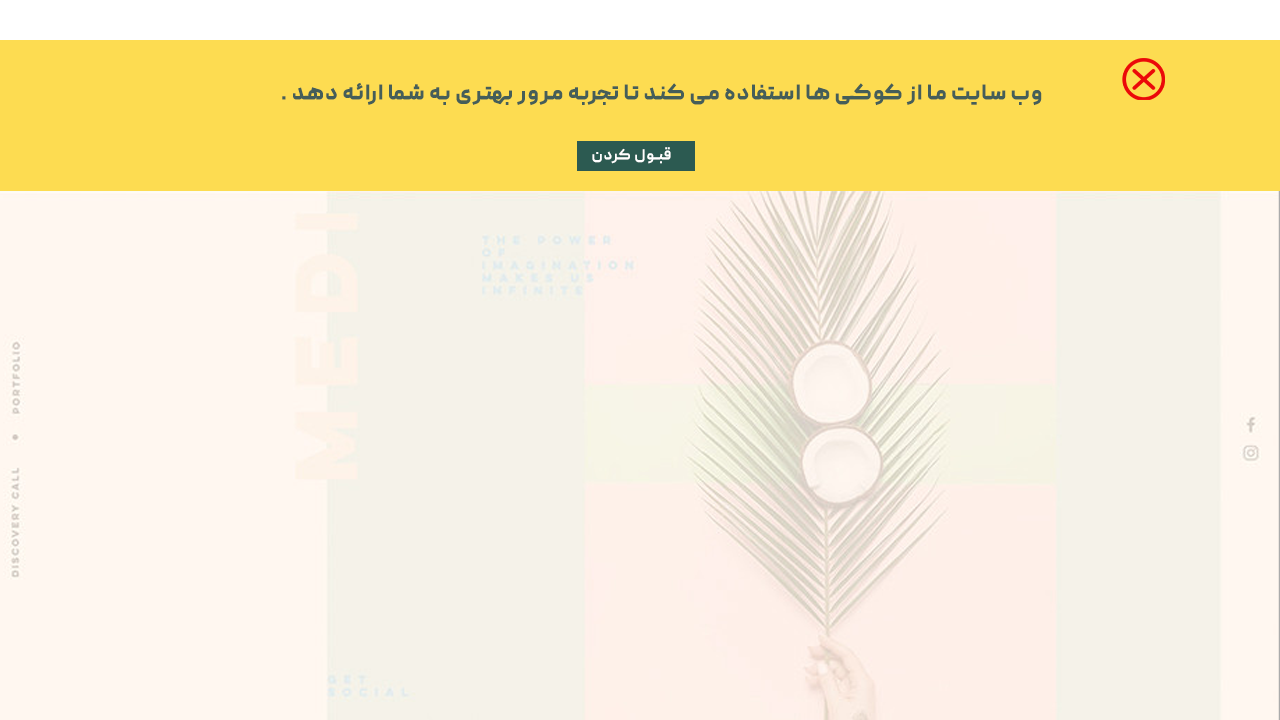
در تصویر زیر یک لایت باکس کوکی را میبینید که به شکل یک نوار نازک در بالای صفحه استفاده شده است. این لایت باکس هم از نظر طرح و رنگ و هم از نظر انتخاب فونت، زیبا و مناسب طراحی شده و با سایر قسمتهای وبسایت همخوانی دارد.

امیدواریم تا اینجای مقاله خسته نشده باشید. تا الآن خواندید که لایت باکس چیست، چه کاربردی دارد و با چند نوع از آن هم آشنا شدید. حالا میخواهیم برویم سراغ پاسخ این سوال که کِی و چطوری باید از یک لایت باکس در وبسایت خود استفاده کنیم.
پیشنهاد میکنیم این مقاله راهم بخوانید: طراحی وب سایت چیست؟ آموزش مراحل طراحی سایت برای افراد مبتدی
چه زمانی و چگونه از یک لایت باکس در وب سایت خود استفاده کنیم؟
قبل از اینکه به فکر ایجاد لایت باکس در وبسایتمان باشیم بهتر است به رفتار خودمان در زمان مراجعه به سایتهای مختلف و مواجه شدن با لایت باکسها دقت کنیم.
چند بار شده که یک پاپ آپ یا لایت باکس را بدون اینکه متنش را بخوانیم، بلافاصله ببندیم؟ قطعاً بارها! ما عادت به بستنِ خودکار لایت باکسها کردهایم! پس برای اینکه مخاطبان شما هم لایت باکسی را که روی سایتتان گذاشتهاید بلافاصله نبندند، به نکات مهمی که در ادامه آوردهایم خوب توجه کنید:
- لایت باکسی که طراحی کردهاید نباید بلافاصله بعد از ورود کاربر به وبسایت نمایش داده شود؛ چراکه ممکن است یک کاربر تازهوارد اطلاعی از ماهیت کسبوکار شما نداشته باشد. بنابراین لازم است آنها را زمانی نمایش دهید که حداقل چند ثانیه از ورود کاربر گذشته باشد.
- اگر میخواهید از چند لایت باکس استفاده کنید، هر کدام را باید در صفحۀ مخصوص به خود نمایش دهید. مثلا اگر میخواهید مخاطبان را دعوت کنید که در خبرنامۀ وبلاگ شما ثبتنام کنند، لایت باکس آن فقط و فقط باید در صفحۀ وبلاگ شما نمایش داده شود. همچنین اگر میخواهید محصولات جدید خود و کدهای تخفیف آن را را برای مشتریان ایمیل کنید، لایت باکس دریافت ایمیل را باید در صفحۀ فروشگاهی خود قرار دهید نه صفحۀ وبلاگ!
- شما میتوانید لایت باکس را در زمان خروج کاربر از سایت نمایش دهید. معمولا از این راه برای افزایش نرخ تبدیل استفاده میشود. مثلا میتوانید در ازای ارسال یک محتوای جذاب و درگیرکننده، ایمیل یا شماره تماس مخاطبان خود را دریافت کنید.
- هیچوقت زمان نمایش یک لایت باکس را طوری تنظیم نکنید که وسط فعالیت کاربر نمایش داده شود. مثلا اگر کاربران در حال پرکردن فرم ملاقات با شما هستند، نمایش لایت باکس اشتباه است. این کار حسابی کاربران را عصبانی میکند و باعث میشود بلافاصله سایت شما را ترک کنند.
- لازم نیست هر پیامی را به صورت پاپ آپ یا لایت باکس نمایش دهید. لایت باکس برای جلب توجه عالی است اما استفادۀ بیش از حد از آن باعث آزار کاربران میشود. مثلا اگر کاربر در ثبت اطلاعات خود اشتباه کرد به جای یک نمایش لایت باکس مزاحم، یک پیام معمولی برای او نمایش دهید.
نکتۀ مهم: همیشه قبل از اضافهکردن یک لایت باکس به وبسایت خود این سؤال را بپرسید: آیا به جای استفاده از لایت باکس میتوانم از امکانات دیگری برای نمایش پیامم استفاده کنم؟ اگر جوابتان مثبت بود حتما به سراغ امکانات سادهتر از لایت باکس بروید تا مخاطبان خود را نیز اذیت نکنید.
یک لایت باکس جذاب و درگیرکننده چه ویژگیهایی دارد؟
حالا که با چند اصل اساسی لایت باکسها آشنا شدید، میخواهیم از ویژگیهای یک لایت باکس دوست داشتنی، جذاب و درگیرکننده بگوییم.
- اگر به هر کدام از لایت باکسهای نمونهای که در این مقاله گذاشتهایم دقت کنید، سادگی و زیبایی را در آنها میبینید. لایت باکسهای شما هم باید همینطور ساده و شیک باشد؛ البته اینطور نباشد که شما از روی آنها کپی کنید. کافیست آنها را ببینید، ایده بگیرید و بر اساس نوع کسبوکارتان و استراتژی بازاریابی خود لایت باکس خود را طراحی کنید.
- دقت کنید که لایت باکس شما قرار است بهسرعت جلب توجه کند؛ پس نباید آن را پیچیده طراحی کنید.
- مطمئن شوید که مخاطبان متن لایت باکس شما را از نظر اندازه، فونت و رنگ بهراحتی میخوانند.
- متن لایت باکس شما باید ساده، صمیمی و فهمیدنی باشد؛ البته لازم است که خلاق باشید و یک لایت باکس متناسب با هویت و زبان برندتان طراحی کنید.
- استفاده از جلوههای بصری را دست کم نگیرید و مطمئن شوید پیام اصلی شما در لایت باکس برجسته شده است. مثلا اگر میخواهید به مشتریان خود 30 درصد تخفیف بدهید، این عبارت باید با اندازهای بزرگتر و با ایجاد فضای خالی در اطراف آن نمایش داده شود.
- زبان بصری و نوشتاری لایت باکس باید با زبان برند شما همخوانی داشته باشد.
- توجه کنید که در لایت باکسها بهتر است فقط یک دکمه وجود داشته باشد. همچنین آن را با استفاده از رنگی متفاوت یا ایجاد یک حاشیه در اطراف طراحی کنید تا نسبت به پس زمینۀ لایت باکس برجسته باشد.
- متن دکمۀ CTA را واضح بنویسید. کاربران باید بهسرعت بفهمند که قرار است روی چه چیزی کلیک کنند. بسته به نوع لایت باکس خود، میتوانید از کلماتی مثل «ثبتنام» یا «عضویت» و «اشتراک» استفاده کنید. همچنین میتوانید با تبدیل آن به یک عبارت، به متن خود شخصیت بدهید. مثلا «مشترک میشوم»، «عضوم کن» یا «خبرم کن» میتواند نمونههای خوبی باشد؛ البته باز هم به خلاقیت خودتان بستگی دارد.
- قدرت تصاویر را فراموش نکنید. قراردادن یک تصویر زیبا و چشمنواز که متناسب با برند شما باشد میتواند بیشتر از هر چیز دیگری جلب توجه کند. فقط مراقب باشید که لایت باکس شما را شلوغ نکند و با متنی که نوشتهاید نیز تداخل نداشته باشد.
پیشنهاد میکنیم این مقاله راهم بخوانید: چند سایت پیشنهادی برای پیدا کردن عکس های رایگان
در آخر باید بدانید که ...
حالا که به آخر مقاله رسیدیم باید بدانید که داشتن یک لایت باکس در سایت شما همانقدر که میتواند جذاب و درگیرکننده باشد، ممکن است باعث مزاحمت برای مخاطبانتان شود. پس تا میتوانید به اصولی که گفتیم پایبند باشید و به سراغ طراحی لایت باکسهای ساده، جمعوجور و خلاقانه بروید. در آخر هم از شما میخواهیم اگر تجربه طراحی یک لایت باکس موفق و حتی ناموفق را داشتهاید، آن را در قسمت نظرات همین پست با ما به اشتراک بگذارید.



