
درست مثل یک راننده تاکسی که مسافران را دقیقاً همان جایی میبرد که آنها میخواهند، شما هم باید کاربران وبسایت یا فروشگاه اینترنتی خود را به هدفی برسانید که آنها میخواهند به آن دست پیدا کنند.
یعنی چی؟ یعنی باید شکلوشمایل و ساختار وب سایت خود را طوری طراحی کنید که مخاطبان گیج نشوند و سراغ وبسایت رقیبتان نروند.
ما هم برای اینکه ساختار وب سایت خود را حرفهایتر طراحی کنید، میخواهیم در این مقاله به شما بگوییم که:
پیشنهاد میکنیم تا آخر مقاله همراهمان باشید!
ساختار وب سایت چیست؟
ساختار وب سایت به شیوۀ چیدمان و سازماندهی صفحههای سایت اشاره دارد که بر اساس تجربۀ کاربری مدنظرتان طراحی میشود. به زبان سادهتر، این ساختار مشخص میکند که محتوای سایت شما چگونه با هم لینک شوند و به چه شکلی به کاربران و موتورهای جستوجو نمایش داده شوند.
ساختار وب سایت یک عامل مهم در طراحی تجربۀ کاربری یا همان UX به حساب میآید که بر تجربۀ کاربران در استفاده از وب سایت هم تأثیر میگذارد.
از آنجایی که در زمان استفاده از سایتسازهایی مثل وبزی طراحی ساختار سایت دست شماست، بهتر است از همان اول به طراحی این ساختار حسابی توجه کنید تا در آینده به مشکلی برنخورید.
پیشنهاد میکنیم برای آشنایی بیشتر با مفهوم تجربۀ کاربری، مقالۀ «استراتژی تجربه کاربری چیست؟» را در آکادمی وبزی مطالعه کنید.
چه عناصری در ساختار وب سایت وجود دارد؟
یکی از مزیتهای ساختار حرفه ای وب سایت این است که باعث میشود کاربران بهراحتی به مهمترین اطلاعات دسترسی داشته باشند و در زمان بازدید از سایت شما، مسیر درستی را طی کنند.
در ادامه برای اینکه بدانید کدام قسمتها در طراحی ساختار از اهمیت بیشتری برخوردارند، 3 بخش اصلی یک وبسایت را آوردهایم و هرکدام را بهطور مفصل توضیح دادهایم.

1. دستهبندیها و زیرشاخهها (Categories and subcategories)
دستهبندیها پایه و اساس ساختار وب سایت شما هستند. هریک از دستهها شامل صفحههایی میشود که محتوای مشابهی دارند و کار را برای انتخاب محتوای دلخواه مخاطبان راحتتر میکنند. علاوه بر این، اگر وبسایتی دارید که دستههای زیادی دارد، باید محتوای هر دسته را به چند زیرشاخه تقسیم کنند.
برای مثال، اگر یک فروشگاه اینترنتی موبایل داشته باشید دستهبندی محصولات شما میتواند به شکل زیر باشد:

2. ناوبری (Navigation)
ناوبری وبسایت به مسیری گفته میشود که کاربران طبق آن بین صفحههای سایت حرکت میکنند تا به محتوای دلخواهشان برسند. ناوبری معمولاً با انتخاب یک منو در وبسایت شروع میشود که یا بهشکل منوی کلاسیک در سربرگ (Header) است یا بهشکل منوی همبرگری.
منوی همبرگری اصطلاح رایجی است که برای توصیف آیکن کوچک و سه خطیِ استفادهشده در بسیاری از وبسایتها و برنامهها به کار میرود. از این آیکن برای نشان دادن منوی بزرگتر استفاده میشود و با کلیک روی آن، منوی کامل باز میشود.
از آنجایی که هدف ناوبری وبسایت هدایت بازدیدکنندگان است، باید طوری وب سایت را طراحی کنید که صفحهها، دستهبندیها و زیرشاخهها بهطور واضح و شفاف نمایش داده شود. علاوه بر این، باید مطمئن شوید که ناوبری وبسایت شما مخاطبان را به صفحههای مهم و مرتبط با برندتان مثل صفحۀ «دربارۀ ما» یا صفحۀ «تماس با ما» هدایت میکند.
3. لینکسازی (Linking system)
لینکسازی دقیق و هدفمند تضمین میکند که کاربران بهدرستی در وبسایت شما حرکت میکنند. بر همین اساس، یک ساختار حرفهای و کاربرپسند وبسایت شامل لینکهای زیر است:
- CTA یا دعوت به اقدام: لینکهای هدفمند و استراتژیکی هستند که کاربران را به انجام کاری دعوت میکنند. دکمۀ CTA ممکن است شما را به ثبتنام در یک وبسایت دعوت کند یا اینکه شما را به خرید از آن سایت تشویق کند. این دکمه طراحی خاصی دارد و متفاوت از سایر اجزای سایت طراحی میشود.
- لینکهای داخلی: به لینکهایی در یک وبسایت گفته میشود که به سایر صفحههای همان سایت متصل میشوند. هر وبسایتی لینکهای داخلی مختلفی دارد، اما اینکه آن لینک ها به بهترین شکل برای بازدیدکنندگان سازماندهی شده باشد کاملاً به شما بستگی دارد. علاوه بر این، لینکهای داخلی در ارتقای سئو وبسایت هم بسیار مؤثرند.
- لینکهای خارجی: لینکهایی هستند که مخاطبان را به محتوای مرتبط خارج از صفحات وب سایت شما، مانند صفحههای محصول سایر کسبوکارها یا پستهای وبلاگ آنها هدایت میکند.
آشنایی با انواع ساختار وب سایت
حالا و بعد از آشنایی با اجزای اصلی وبسایت، میخواهیم شما را با انواع مختلف ساختار آن آشنا کنیم؛ چون وقتی که اصول طراحی ساختار یک وب سایت را درک کنید، بهتر میتوانید وبسایت خودتان را طراحی کنید. پس بفرمایید برای مطالعه ادامۀ مقاله!
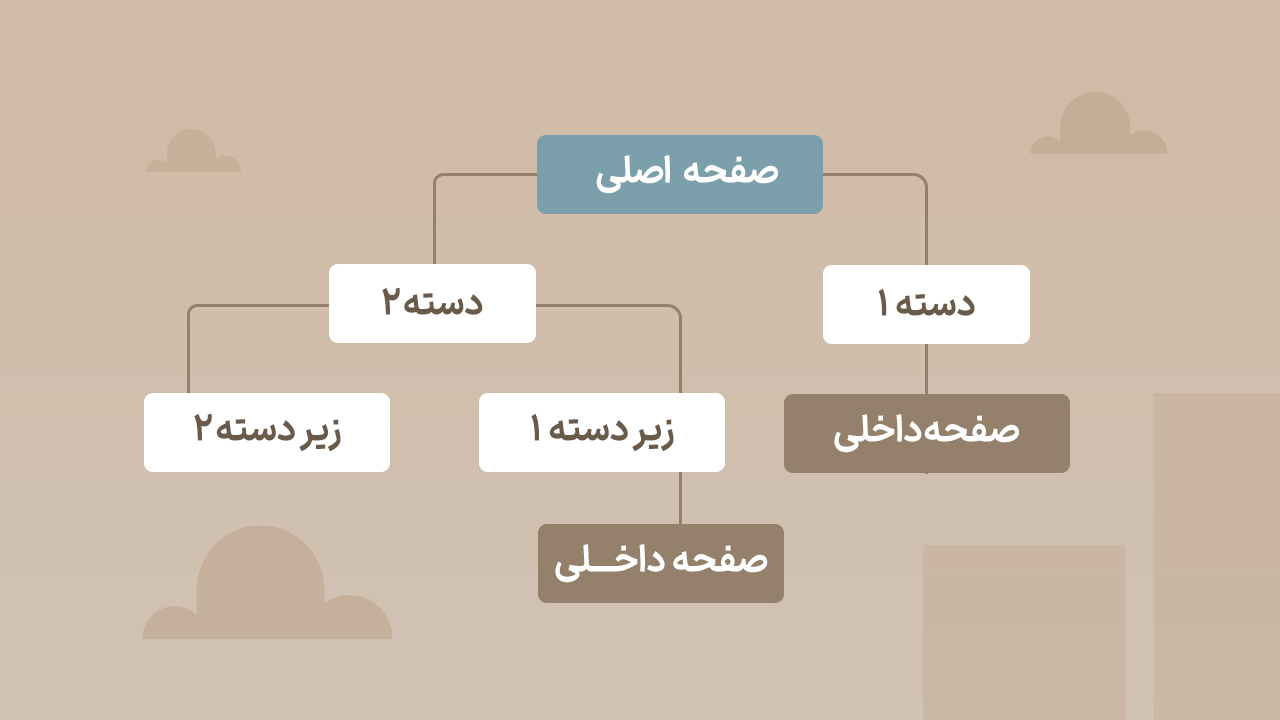
1. مدل طبقاتی (Hierarchical model)
محبوبترین مدل ساختار وبسایت مدل سلسلهمراتبی یا طبقاتی است که در آن صفحۀ اصلی نقطۀ شروع است و مابقی بخشهای سایت (بر اساس اهمیت) به دستهها و صفحههای مختلف تقسیم میشوند.
اگر میخواهید وبسایت خود را بر اساس مدل طبقاتی طراحی کنید، ابتدا باید محتوای وبسایت را بر اساس اهمیت محتوای آن دستهبندی کنید؛ بهطوری که مطمئن شوید کاربران قبل از هر چیز به اطلاعاتی کلی از وبسایت شما دسترسی دارند.
در ادامه وقتی که صفحههای وبسایت خود را طراحی و ایجاد کردید، با لینکسازی و ناوبری مناسب محتوای وبسایت خود را به هم پیوند دهید.
این ساختار برای انواع وبسایتها مناسب است؛ از وبسایتهای شخصی گرفته تا فروشگاههای آنلاین.
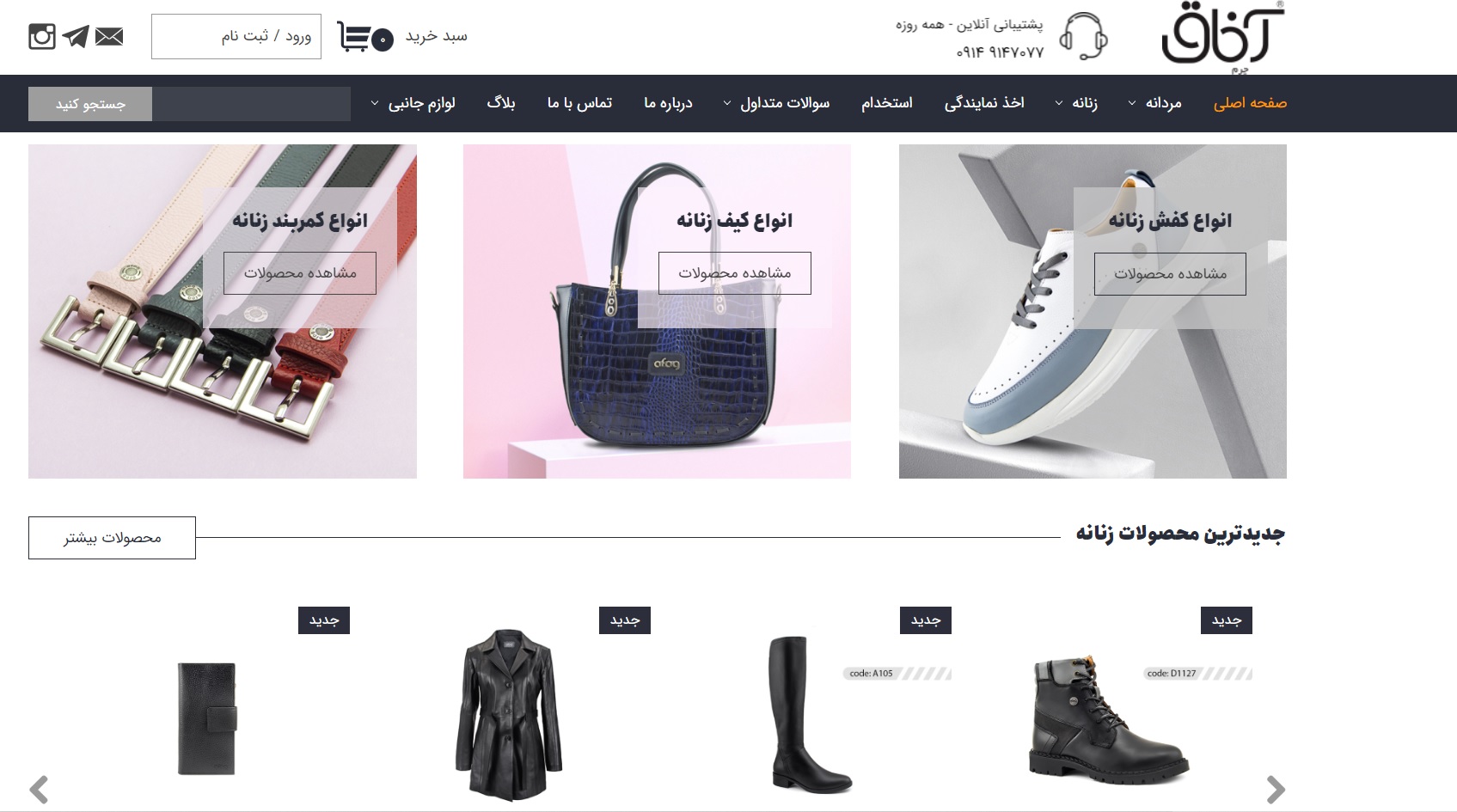
در زیر ما تصویر وبسایت فروشگاهی آفاق را آوردهایم که بهصورت طبقاتی شده طراحی و دستهبندیهای متعددی دارد.

همانطور که میبینید، در صفحۀ اصلی این وبسایت دستهبندی محصولات زنانه بهصورت «انواع کفش زنانه»، «انواع کیف زنانه و «انواع کمربند زنانه» تقسیمبندی شده است. در واقع صفحۀ اصلی نقطۀ شروع کاربر است و لینکسازیها و ناوبری بهترتیب کاربر را بهسمت خرید هدایت میکند. این فروشگاه با استفاده از فروشگاه ساز وبزی طراحی شده است.
2. مدل ترتیبی یا خطی (Linear model)
ساختار ترتیبی، کاربران را بهصورت گامبهگام برای رسیدن به فرمها هدایت میکند. این مدل برای وبسایتهایی که محتوای کم یا تعداد صفحۀ محدودی دارند مناسب است؛ مثل وبسایت کسبوکارهای کوچک یا وبسایتهای رزومه.
در مدل ترتیبی، تعدادی دستهبندی در صفحۀ اول وب سایت قرار میگیرد و کاربران نیز یک مسیر خطی را دنبال میکنند که آنها را به صفحههای والد (Parent pages) و در نهایت محتوای مدنظرشان هدایت میکند.
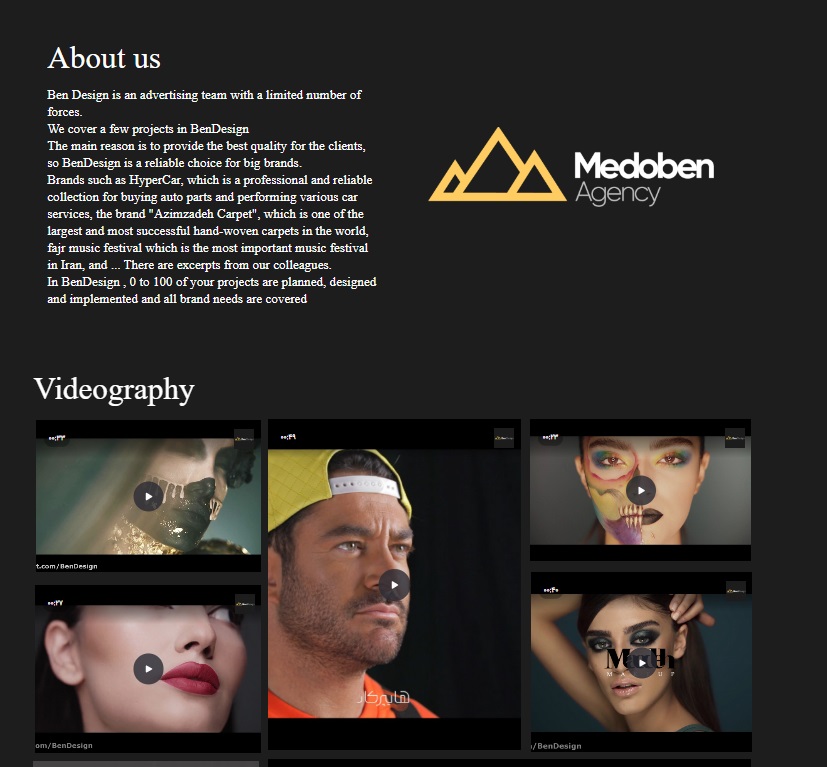
در زیر، تصویر وبسایت medobenagency را میبینید که بهصورت خطی طراحی شده است. در ابتدا شما اطلاعاتی کلی درباره این وبسایت به دست میآورید و در ادامه هم با دستهبندیهای مختلف آن آشنا میشوید که خدمات برند را معرفی میکند. این وب سایت با استفاده از سایت ساز وبزی طراحی شده است.

3. مدل ماتریسی (Matrix model)
ساختار ماتریسی یکی از مدلهای قدیمی ساختار وبسایت به حساب میآید که همچنان محبوب است. این ساختار مسیر راحتی را برای کاربران در نظر میگیرد و برای وبسایتهایی مناسب است که دستهبندی دقیقی ندارند. مدل ماتریسی ممکن است در نگاه اول یک مدل آشفته و بینظم به نظر بیاید؛ اما در اصل به کاربران برای حرکت و جستوجو در وبسایت آزادی عمل میدهد و برای طراحی روزنامههای آنلاین یا وبسایتهای فروشگاهی بزرگ مناسب است.
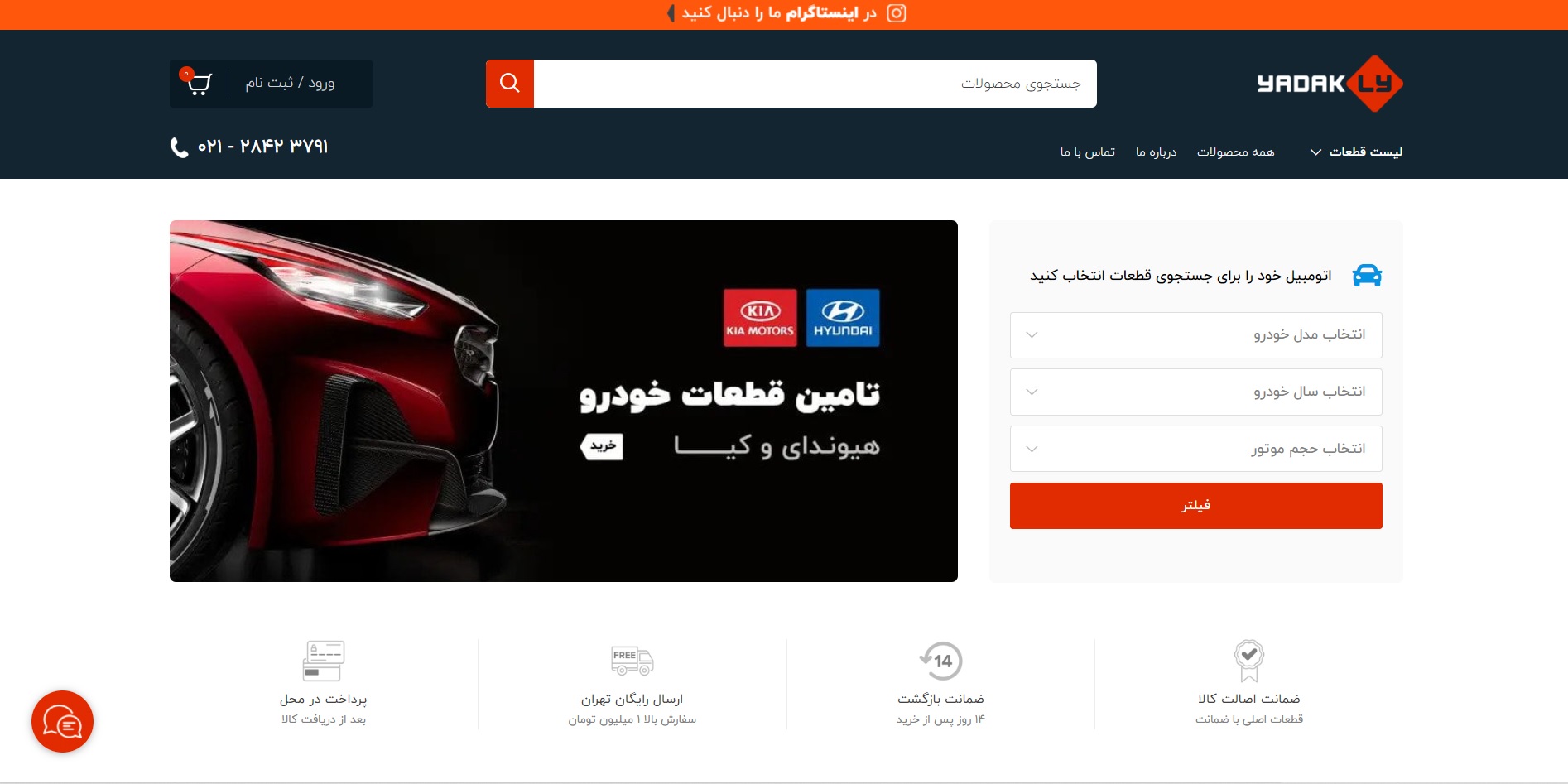
در این ساختار، لینکسازی و ناوبری قدرتمند به تجربه بهتر کاربر از حضور در وبسایت شما کمک میکند. در زیر، تصویری از وبسایت یدکلی را میبینید که برای طراحی آن از ساختار ماتریسی استفاده شده است.
4. مدل پایگاه داده (Database model)
وبسایتهایی که از مدل پایگاه داده استفاده میکنند، اغلب تجربیات پویا و شخصیسازی شدهای برای کاربران ایجاد میکنند.
مخاطبِ این نوع از سایتها دستش باز است و میتواند خواستهها یا سؤالهای خود را وارد وبسایت کند و وبسایت هم محتوای مرتبطِ ذخیرهشده را به او ارائه کند. کمی پیچیده شد اما با مثالی که در ادامه میآوریم بهخوبی با این مدل آشنا میشوید.
وبسایت یدک لی یکی از وبسایتهایی است که با ساختار پایگاه داده طراحی شده است و در حوزۀ فروش لوازم یدکی خودرو فعالیت میکند. در صفحۀ اصلی و در گوشۀ بالا سمت راست این وبسایت، با انتخاب مدل خودرو، سال خودرو و حجم موتور، لوازم یدکی مربوط به خودرو انتخابی شما نمایش داده میشود. این فروشگاه هم با فروشگاهساز وبزی طراحی شده است.

برای طراحی چنین وبسایتی باید از سایتسازی استفاده کنید که به شما امکان ایجاد یک پایگاه دادۀ داخلی یا ادغام آن با پایگاههای خارجی را میدهد.
حالا وبسایتمان را چگونه و با چه ساختاری طراحی کنیم؟
در این مقاله شما را با مفهوم ساختار وبسایت، اجزای اصلی وبسایت و همچنین انواع ساختار آن آشنا کردیم.
نکتهای که باید به آن توجه کنید این است که بعد از آشنایی با انواع ساختار وبسایت، ممکن است کمی انتخاب بین ساختارها برایتان سخت شود. این اتفاق کاملاً طبیعی است و نباید نگرانش شوید؛ بلکه باید ببینید که برای کسبوکار شما چه نوع ساختاری مناسب است.
همچنین لازم است بدانید که داشتن وبسایتی که استفاده از آن آسان باشد، بدون شک مشتریان را راضی میکند و روی فروش بیشتر محصولات و خدمات شما تأثیرگذار است.
پیشنهاد ما برای طراحی یک وبسایت یا فروشگاه اینترنتی با قالب مناسب و استاندارد، استفاده از سایتساز وبزی است.
وبزی یک تکنولوژی جدید و پیشرفته برای طراحی فروشگاه و وبسایت است که با استفاده از ابزارهای حرفهای، امکان ساخت یک سایت منحصربهفرد را در کمتر از یک ربع به شما میدهد. برای کار با این فروشگاهساز، شما به استخدام طراح سایت یا یادگیری دانش فنی خاصی نیاز ندارید.
سایتساز وبزی قالبهای متنوع و آمادهای در اختیار شما میگذارد که قسمتهای مختلف آنها بهطور کامل امکان ویرایش و شخصیسازی دارند.
برای شروع کار با وبزی هم کافی است که به صفحۀ اول این فروشگاه ساز بروید و روی گزینۀ «رایگان شروع کنید» کلیک کنید. در ادامه قالبی را که بیشتر دوست دارید و به کسبوکارتان نزدیکتر است انتخاب کنید و مطابق با سلیقۀ خودتان آن را ویرایش کنید.
استفاده از خدمات وبزی تا 14 روز رایگان است و در این مدت میتوانید از تمامی امکانات آن استفاده کنید. بعد از این 14 روز هم لازم است که به صفحۀ تعرفهها بروید و متناسب با کسبوکارتان یکی از پکیجها را انتخاب کنید.
اگر هم برای طراحی و ساختن فروشگاهتان سؤالی دارید، میتوانید با تیم پشتیبانی وبزی بهصورت آنلاین یا با شماره تلفن 02122225064 در تماس باشید.



